前幾天寫了一篇《關閉MediaWiki網站上的AMP版本、MIP版本》,其實我們的Drupal網站最近也在清理,去掉了一些AMP和MIP版本,去掉的考慮和标準有幾條:
- AMP、MIP版本的流量很低,收入很少
- 有一定硬件維護成本,例如:爬蟲占用帶寬、數據占用磁盤空間和數據庫空間
- 有一定軟件維護成本,例如:需要改版等
有些站雖然AMP、MIP還有一定流量和收入,但如果取消後301跳轉到對應的手機版或者響應式版本後,流量和收入應該也沒有特别影響,甚至還有可能提高。
這是 AMP 分類的頁面,點擊下面标題查看詳細文章内容:
前幾天寫了一篇《關閉MediaWiki網站上的AMP版本、MIP版本》,其實我們的Drupal網站最近也在清理,去掉了一些AMP和MIP版本,去掉的考慮和标準有幾條:
有些站雖然AMP、MIP還有一定流量和收入,但如果取消後301跳轉到對應的手機版或者響應式版本後,流量和收入應該也沒有特别影響,甚至還有可能提高。
以前為了在MediaWiki網站上實現AMP版本和MIP版本可是費了不少力氣,更早是用Vector做電腦版、WPtouch做手機版,然後用一個簡單的Modern皮膚改為了AMP的皮膚,再後面又複制到MIP皮膚。
應該來說我們做AMP、MIP版本算是很快的,也找住了一波流量紅利,但百度在把重點轉向熊掌号後(再之後熊掌号也被放棄了,重點轉向智能小程序),MIP慢慢淡化了,後來又取消了MIP的CDN緩存,淪為可有可無的東西。再就是我們網站自己開始采用免費或付費的CDN後,AMP的搜索引擎緩存優勢也不明顯了,反而是限制了我們網站的一些功能、維持一個版本增多了開發工作量。
今年總是接到來自Google Search Console這樣的提醒郵件:
在 https://example.com/ 上檢測到了 路徑 問題 緻:https://example.com/ 的所有者 Search Console 發現,您的網站受到了3 個 路徑 問題的影響: 出現次數最多的錯誤 錯誤可能會導緻您的網頁或功能無法顯示在Google 搜索結果中。我們在您的網站中發現了以下錯誤: 未填寫字段“position” 應指定“name”或“item.name”
從2017年3月就準備開始使用Google推薦的AMP (Accelerated Mobile Pages) “加速移動網頁”,先後把Drupal網站和MediaWiki網站都添加了AMP版本,後來又嘗試了百度推出的MIP系統。
但AMP頁面在國内總是顯示不了嵌入<amp-ad>代碼的廣告,偶爾好幾天但絕大多數時間都不行。今年5月份去北京參加谷歌公司座談會活動的時候,我給Juliana 鮑珍娜說amp廣告顯示不了,她和她同事們說,問了一圈,Google的人居然都不知道amp廣告在國内不顯示!他們即使在國内,也都是專線上網的,
AMP和MIP版本的表單提交一直都需要特别處理,我們以前把Drupal站的contact頁面(聯系我們表單提交頁面)都做了專門的HTML替換處理,讓AMP/MIP下都可以使用,但最近我們啟用Google Recaptcha屏蔽垃圾,對垃圾發送者确實起到了抑制作用,可AMP/MIP下的表單提交又出現新的問題。
今天查了一下,有AMP有專門的amp-recaptcha-input組件,但隻支持reCAPTCHA v3,而我們Drupal站Web版的recaptcha模塊隻支持reCAPTCHA v2,這就存在不方便的地方了,MIP上還沒有聽說過對google re
2019年5月27日去北京谷歌辦公室參加小型Web交流會,Juliana講到的AMP新推出4個組件或者功能,當時覺得會有用,回來後再查一查資料,記錄如下:
Measuring user journeys across the AMP Cache and your website
AMP Linker is a new feature in AMP that helps keep user session in sync. It works by decorat
以前我們隻在AMP(Accelerated Mobile Pages)頁面中加入Google Analytics統計代碼,在MIP(移動網頁加速器_MIP(Mobile Instant Pages))頁面中加入百度統計代碼,因為AMP頁面的流量來源基本都是Google,而MIP頁面的流量來源基本是百度搜索。
但最近有些不一樣了,從百度搜索來的AMP頁面流量明顯增加,這些都沒有統計到百度統計中去,被我們忽略了一段時間,導緻AMP頁面在國内顯示不出來廣告的問題也讓我們損失了部分廣告收入。🙁
為了更看清Web+AMP+MIP的總體流量,可以在
在《AMP頁面投放百度聯盟廣告的辦法》一文中我們當時采用的是第三種辦法,也就是“在AMP頁面直接放置百度聯盟的JS代碼”,雖然後續觀察中流量也沒有明顯減少,但作為一個技術開發者,不能通過AMP驗證始終讓人覺得有些不規範、不爽🤔
于是在另外一個系列網站上,今天嘗試了上文中的第二種辦法:“用amp-iframe投放百度聯盟廣告”,下面進行一些要點記錄:
首先,需要在百度聯盟後台新生成幾個需要的廣告單元,之所以新生成而不是用以前的廣告單元代碼,是希望能方便地單獨監控後續效果,可以使用反屏蔽代碼,
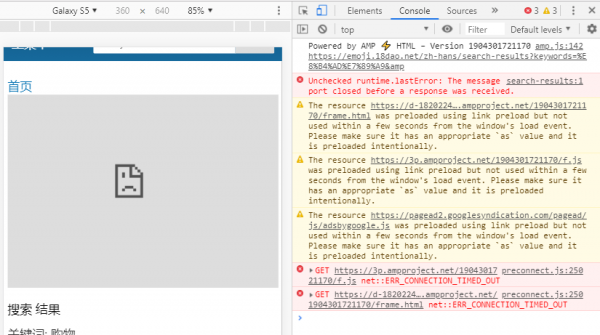
AMP Project是Google提出的一種移動頁面加速方案,包含了對各個廣告提供商的支持,但在國内一直看不到廣告,原因是被牆擋住了。在國内訪問帶有廣告的AMP頁面如下截圖所示:

截圖左邊中間是訪問不到廣告的時候給出一個空白方塊和一個找不到内容的符号,截圖右邊是Chrome浏覽器打開F12調試看到的報錯,可以看出AMP頁面中每個廣告位是有一個amp
下面這篇是我2018年1月寫給出版社的《Google AdSense實戰寶典(第二版)》樣章,“加速移動頁面AMP和百度MIP”都是最近1、2年開始逐步推開的新技術,2010年寫第一版的時候還沒有,這類可能會給AdSense發布商創收的新内容都會在第二版中補充。該書第二版預計将在2018年中期出版。
AMP是英文Accelerated Mobile Page 的縮寫,就是“加速移動頁面”的意思,顧名思義,是一種讓手機浏覽網頁速度更
2002-2023 v11.7 a-j-e-0
