Chrome浏覽器我是在Google剛推出的時候就開始用的(見我們2008年創建的Wiki頁面:Google Chrome),其市場份額逐年擴大,國内即使無法使用Google服務,但Chrome浏覽器還是有不少人用。但Chrome浏覽器的更新也無法直接在國内的網絡環境中進行,我以前曾經用VPN來進行更新。
前一陣子Chrome再次更新,對https的支持出現一些變化,奇怪的是我沒有升級的Chrome在訪問部分https網站的時候報SSL證書錯誤,而在一些嵌入了https網站代碼的頁面也出現部分廣告打不開、QQ登錄窗口報錯等情況,剛開始還沒有太在意,但持續好些天讓我無法訪問一些網站,不得不設法解決。
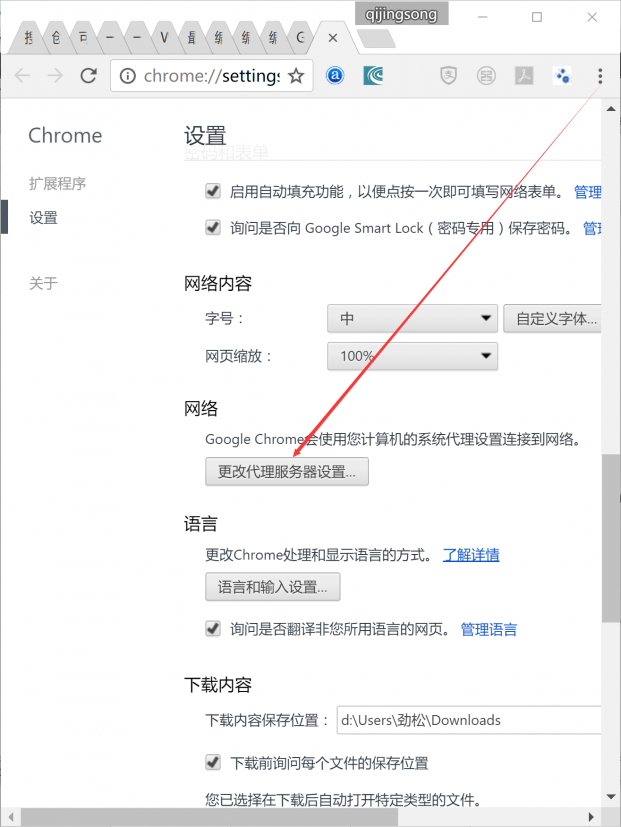
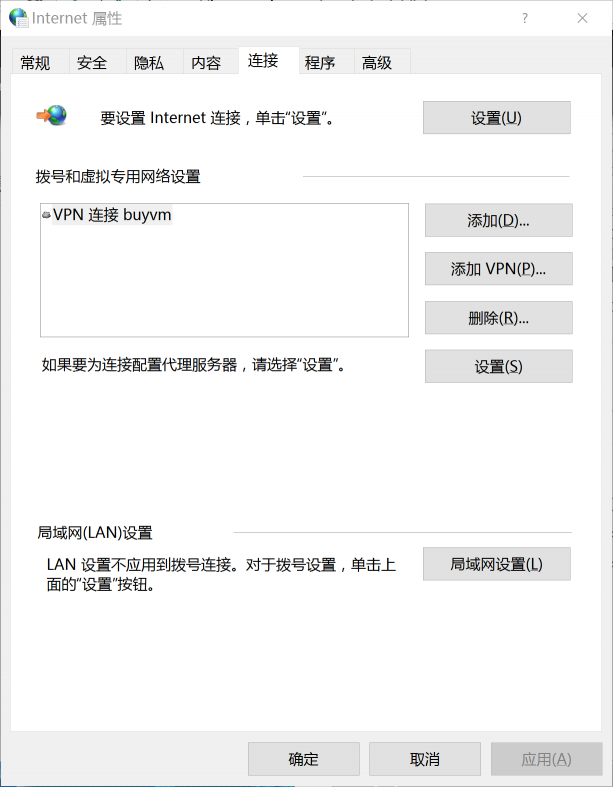
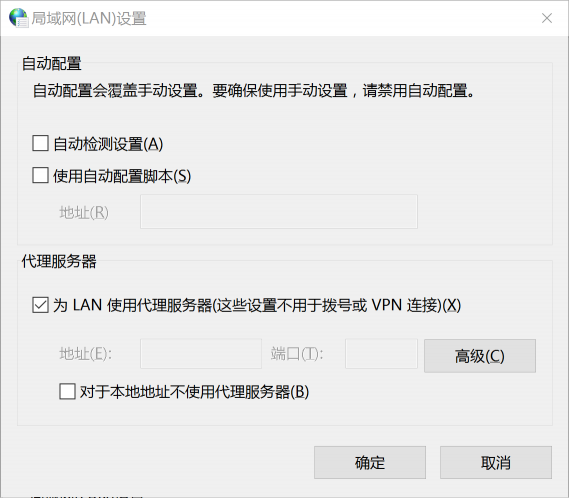
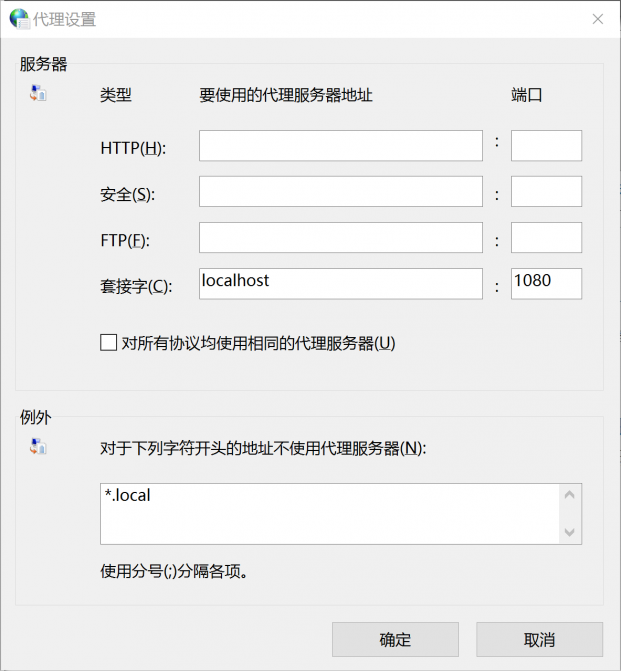
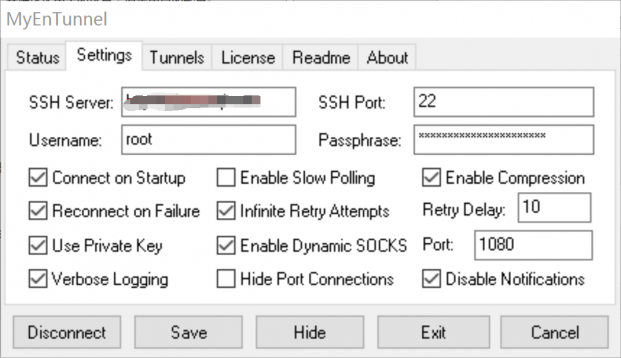
原有VPN現在失效了,就改用SSH+MyEntunnel來試一試,這是以前購買VPN與FireFox配合翻牆用的。設置的辦法是“Chrome浏覽器 -> 菜單(...) -> 設置(S) -> 網絡 -> 更改代理服務器設置... -> 局域網設置(L) -> 代理服務器 -> 為LAN使用代理服務器 -> 高級 -> 服務器 -> 套接字(C)”,步驟截圖如下:




設置好上面的套接字要使用的代理服務器地址和端口為MyEnTunnel中設置的,在MyEnTunnel中設置需要連接的VPS的IP地址、端口、用戶名、密碼等。

這樣修改的是Windows系統的Internet設置,Chrome、IE就和FireFox一樣可以翻牆了,但GFW對google.com的域名解析也動了手腳,使得Chrome無法訪問到更新和支持的服務器,這時可以修改Windows系統的hosts文件(Windows 10中是 C:\Windows\System32\drivers\etc\hosts 這個文件)來強制設置幾個需要訪問域名的IP地址,例如:
# Copyright (c) 1993-2009 Microsoft Corp. # # This is a sample HOSTS file used by Microsoft TCP/IP for Windows. # # This file contains the mappings of IP addresses to host names. Each # entry should be kept on an individual line. The IP address should # be placed in the first column followed by the corresponding host name. # The IP address and the host name should be separated by at least one # space. # # Additionally, comments (such as these) may be inserted on individual # lines or following the machine name denoted by a '#' symbol. # # For example: # # 102.54.94.97 rhino.acme.com # source server # 38.25.63.10 x.acme.com # x client host # localhost name resolution is handled within DNS itself. # 127.0.0.1 localhost # ::1 localhost 216.58.200.228 www.google.com 74.125.204.101 chrome.google.com 74.125.204.139 support.google.com
這樣就可以順利進行Chrome的升級了。👌

评论2
ip放出來過不了多久就不能用了
ip放出來過不了多久就不能用了我們是自己購買的國外IP
你說的是網上找到的免費國外IP吧?免費的一般都難長久用,我們是自己購買的國外VPS或者服務器,有獨立的IP,最低一年十幾美元,用起來有保障。