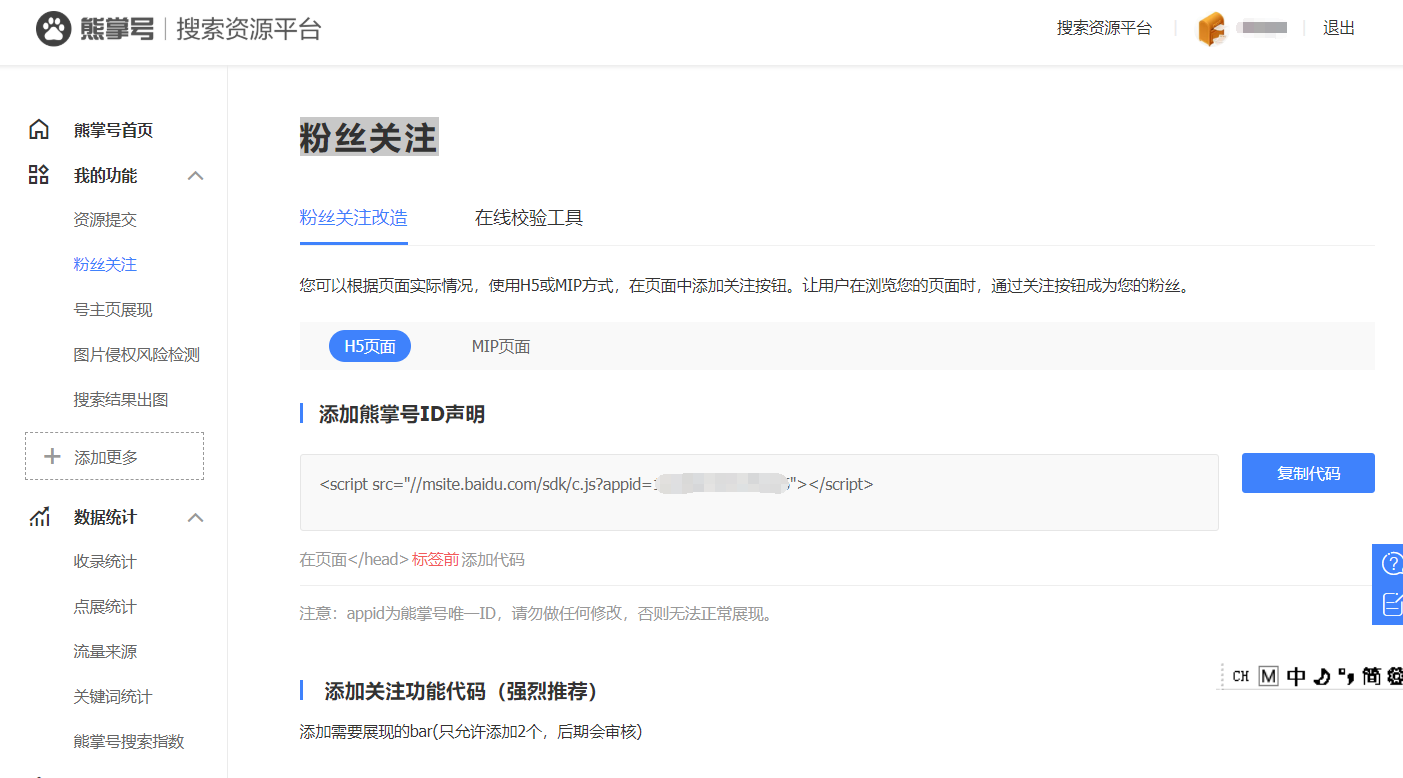
申請加入百度熊掌号後,先要綁定域名,然後就是提交資源,在提交資源的說明中需要符合驗證要求,在“粉絲關注”菜單中有具體要求:

1、在H5頁面需要在<head></head>之間添加:
<script src="//msite.baidu.com/sdk/c.js?appid=0123456789abcdef"></script>
2、而在MIP頁面中需要添加兩段代碼:
2.1、引入熊掌号MIP組件的SDK
在頁面mip.js代碼<script src="https://c.mipcdn.com/static/v1/mip.js"></script>之後、</body>标簽前添加代碼:
<script src="https://c.mipcdn.com/extensions/platform/v1/mip-cambrian/mip-cambrian.js"></script>
2.2、使用熊掌号MIP組件
在頁面<body>标簽後添加代碼:
<mip-cambrian site-id="0123456789abcdef"></mip-cambrian>
在MediaWiki裡面我是修改的LocalSettings.php文件來實現插入一上代碼,并且通過判斷當前網站來插入不同的代碼,m.網站插入H5代碼,mip.網站插入MIP代碼。
另外,在百度熊掌号後台的“在線校驗工具”還會驗證ld+json數據,我在網上查了一下,安裝了這個插件:Google Rich Cards,我使用這個插件新版本的事情有點問題,去找了一個老版本,安裝後修改裡面的GoogleRichCards.php文件,添加百度熊掌号要求的代碼:
<script type="application/ld+json">
{
"@context": "https://zhanzhang.baidu.com/contexts/cambrian.jsonld",
"@type": "Article",
"@id": "'.$wgTitle->getFullURL().'",
"appid": "0123456789abcdef",
"mainEntityOfPage": {
"@type": "WebPage",
"@id": "'.$wgTitle->getFullURL().'"
},
"author": {
"@type": "Person",
"name": "'.$author.'"
},
"headline": "'.$wgTitle.'",
"title": "'.$wgTitle.'",
"dateCreated": "'.$created_timestamp.'",
"datePublished": "'.$created_timestamp.'",
"pubDate": "'.substr($created_timestamp,0,19).'",
"dateModified": "'.$modified_timestamp.'",
"upDate": "'.substr($modified_timestamp,0,19).'",
"discussionUrl": "'.$wgServer.'/'.$wgTitle->getTalkPage().'",
"image": {
"@type": "ImageObject",
"url": "'.$image_url.'",
"height": '.$image_height.',
"width": '.$image_width.'
},
"publisher": {
"@type": "Organization",
"name": "'.$wgSitename.'",
"logo": {
"@type": "ImageObject",
"url": "'.$wgServer.$wgLogo.'"
}
}
}
</script>
這樣提交驗證就可以通過。也可能還會遇到其它報錯,例如canonical标簽方面的問題,具體可以參考熊掌号《常見類型錯誤》來針對性修改。

评论