
最近編寫了統計apache日志中訪問頁面尺寸的簡單php程序,發現www.emojiall.com這個網站中最近出現大量Microsoft Teams平台的圖片,這是微軟新近設計的3D風格Emoji,采用帶動畫效果的APNG格式,支持真彩色,比傳統的GIF動圖效果好很多,但唯一的缺點在于每個圖片的尺寸太大,複雜一些的Emoji圖片尺寸超過了1M。一個頁面中隻有一副或者幾幅這樣圖片的時候還不要緊,但我們網站中的Microsoft Teams平台頁中列出上上千個Emoji,雖然采用了異步加載的技術,但也是卡得出不來,畢竟幾千個Emoji的APNG圖片加起來超過了1G字節。
我們目前的Microsoft Teams圖片為256x256尺寸的,其實在平台頁隻需要60x60的,所以我們想到進行轉換以減小文件尺寸。上周我們同事在網上找了一些資料、嘗試用PHP程序來進行轉換,不過也不太順利,需要做很多嘗試。我翻看自己前幾年寫過一篇博文《Linux下用ImageMagick的convert批量處理圖片》,這個周末也花了一些時間來嘗試用magick命令轉換APNG動圖。
以🥵這個Emoji為例,下面是Microsoft Teams的原圖(256x256 1.17MB):
用普通的convert命令就可以轉:
convert -resize 120x120 1f975.png 1f975-120.png 轉出120x120的 convert -resize 60x60 1f975.png 1f975-60.png 轉出60x60的
但這樣都變成了靜态圖:


如果在輸入文件名前加入apng:,例如:
convert -resize 120x120 apng:1f975.png 可以列出幾十幅靜态圖 convert -resize 120x120 apng:1f975.png 1f975-120.gif 可以轉出GIF動圖
但卻無法轉為動态的APNG圖片,查了資料,需要安裝ffmpeg,而且是高版本的ffmpeg,再用下面語句轉換:
magick APNG:1f975.png -resize 120x120 APNG:1f975-120.png magick APNG:1f975.png -resize 60x60 APNG:1f975-60.png
這樣可以轉成功,但120x120的尺寸卻比以前的256x256更大了,還需要優化,比較簡單的辦法是減少顔色,下面是加轉換參數-colors 8減少到8色(注意是8色,不是2^8=256色)的:


這顯然效果太差,再加參數-colors 256改為256色的:


這樣的效果就還可以,尺寸也不算很大(694KB、285KB),但還剩下一個問題,就是流汗下來有拖影,與原始apng不同。
這個問題很折磨人,我閱讀了很多資料,進行各種嘗試:
- 嘗試了 Annotated List of Command-line Options中的幾乎所有有關參數
- 查看了 Convert Between Image Formats 文檔
- 學習了 ImageMagick v6 Examples -- Animation Basics 基礎動畫知識,特别是-set dispose 2 ('Previous')
- 還有 ImageMagick v6 Examples -- Animation Modifications
- 研讀了 ImageMagick Examples -- Basic Usage,特别用到其中的mogrify來批量轉換
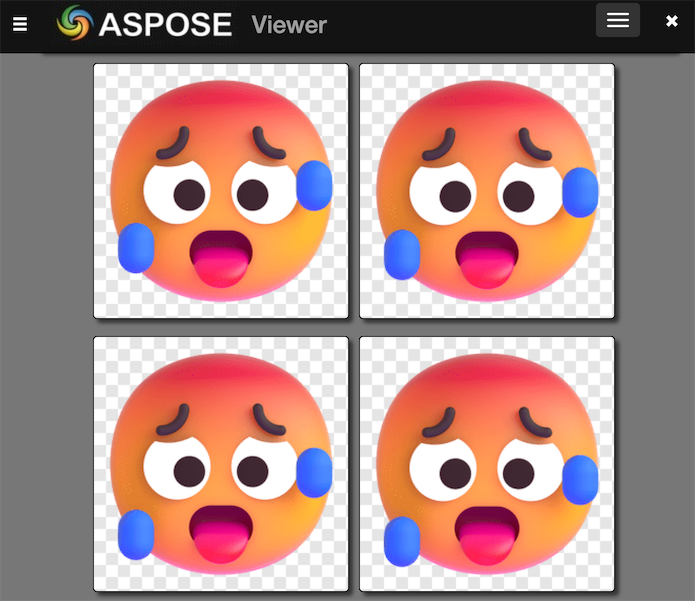
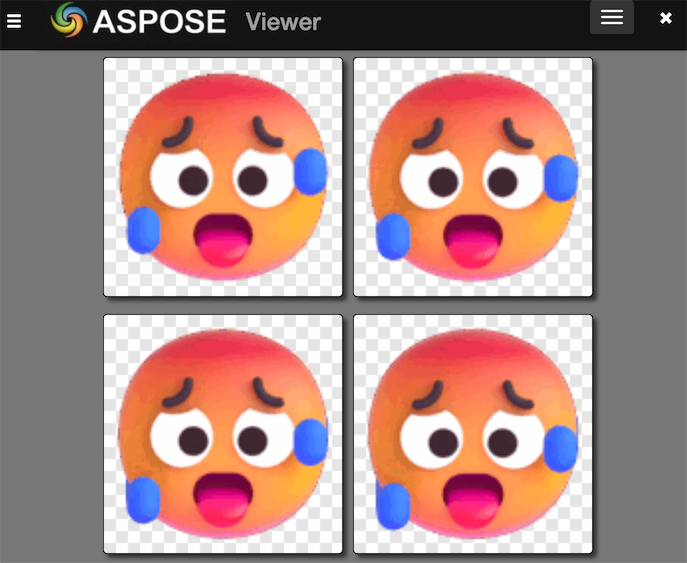
又找了一個在線查看APNG的網站,把轉換前和轉換後的APNG的逐幀圖片打開對比:

上面是原始圖片,下面是帶有拖尾的轉換後圖片:

再次測試-set delay xxx, -set dispose xxx等參數,最後也是解決了,具體辦法:
magick APNG:1f975.png -resize 60x60 -colors 256 -set dispose 2 APNG:1f975-60.png magick APNG:1f975.png -resize 120x120 -colors 256 -set dispose 2 APNG:1f975-120.png
轉出來的尺寸:
- 1f975-60.png 204k
- 1f975-120.png 456k
效果:
最後一步是批量運行,加上mogrify直接修改而不是複制一份:
magick mogrify -resize 60x60 -colors 256 -set dispose 2 APNG:60/microsoft-teams/*.png magick mogrify -resize 120x120 -colors 256 -set dispose 2 APNG:120/microsoft-teams/*.png
統計三種目錄下的尺寸,縮小了一些:
- 240/microsoft-teams/ 1.8G
- 120/microsoft-teams/ 812M
- 60/microsoft-teams/ 359M
這樣用戶訪問Microsoft Teams平台頁的時候圖片尺寸減少到以前的大約1/5,卡頓情況大為緩解。👌




评论