近期给CSDN极客头条投稿关于微信小程序开发方面的文章,刊发的链接是:《非典型程序员的微信小程序开发纪实》,现在把自己写的未删减的内容也发到博客中:
先说说我这样非典型程序员的“非典症状”:
- 大学电子与信息工程系毕业,对数字电路、单片机熟悉;
- 工作后搞过模拟/数字电路、汇编程序、Virtual Basic、FoxPro;
- 读研毕业后创办互联网公司,开展网站建设、软件开发业务;
- 客户项目有程序员、设计师开发,自己基本上没有编程;
- 近年运营自有网站,用开源PHP软件,自己学会简单修改。
上面就是本人的技术基础,要想开发微信小程序显然是不够的,还需要学好些新东西。不过经过一段不算太长时间的摸索,也可以独立开发出完整的微信小程序了,下面记录一下开发、学习过程和遇到的一些问题,供各位参考。
一、对小程序留意起因
我们从事互联网行业相当早了,在1998年就创立公司来做Web网站,那时的PC多数还是安装的单机软件,从1998年到2007年的这10年都一直看着Web成长,期间涌现出三大门户网站、百度搜索、阿里淘宝等众多明星,再随着iPhone的推出以及Android的出现,以前的老旧小屏幕手机上的WAP网站也被淘汰了,出现mobile web和原生app,一个热门议题是“mobile web v.s. native app”到底什么是未来,当时也没有一个定论。
后来(2013年左右)手机进一步普及,web似乎越来越少人访问了,而app更加火爆,当时一款app的开发成本非常高却有很多公司愿意投入,我们也尝试为自己公司、为客户做过几款app,从技术上是都实现了,但开发周期长,以后的更新维护也麻烦,最重要的是发现很难让手机用户下载使用,也就是宣传推广和获得用户的成本越来越高了,导致花费很高代价开发的app得不到回报。
进入2016年以来,app似乎越来越看到颓势,据调查大部分手机用户几个月都不会下载一款新的app,大量时间都消耗在几款“超级app”中,例如微信、QQ、今日头条等,低频app用户不愿意下载了。所以有了微信小程序、PWA等类web app的出现。我个人觉得智能手机上的软件正在走多年前电脑上的软件走过的路:除了少数本机软件以外,多数未来都是在网络上使用。当然现在的web与以前的有些区别,形式多样化、入口多样化。
这几年我们做app、微信应用号都比别人慢了几步,错过了红利期,所以知道微信小程序后觉得这是一个大的机会,要从一开始关注,小程序开始公测后开始了解、尝试注册,认为这是一个很大的机会来临。
二、开发工具下载使用
不得不说腾讯提供的小程序集成开发环境还是相当容易上手的,很简单就可以在Windows环境中下载、安装、开始学习使用,特别对于我这样以前没有接触过前端开发的人来说,很快就可以上手调试简单的语句、马上看到模拟效果。
不像其它一些框架仅仅是搭建初始开发环境就很折腾,需要安装多种软件、给出很多选择、文档也不全面,如果没有人指导完全自己摸索的话,容易给初学者一个下马威、挫败感会打击积极性。
当然这个开发工具对于腾讯来说也是一个新事物,不可能十全十美,他们频繁地推出新版提示在线更新。
三、官方帮助文档解读
微信小程序是一个全新的事物,除了腾讯公司提供的官方帮助文档以外,初期在网上很难找到其它有帮助的内容,所以详细研读小程序官方文档就是必须做的事情。
虽然一些开发者也很多抱怨文档不够清晰、部分过时、例子不详细这些缺点,但找不到比这更权威、更全面的信息了。
我们从注册小程序开始的每一步都依赖于帮助文档的指导:注册指导、后台管理、设计指南、开发文档、运营规范、程序示范等。这里就没有必要复制过来展开讲述了。
慢慢随着开发者的增多,网上也出现一些小程序方面的博客文章、技术问答、培训教程等,遇到问题在网上搜索有时也可以获得一些有用信息。
四、涉及到的新知识点
前面说了,对于我这样以前完全没有前端开发经验、甚至软件开发还是多年前自己进行过的人来说,在开发小程序的过程中遇到相当多对我来说是新事物的知识点,下面列出并解释:
1、面向对象编程:说来不怕笑话,以前真的接触面向对象编程很少,还是习惯于老式的面向过程编程,而编写小程序从一开始就必须习惯面向对象,对象的数据、方法、回调函数等等时刻都需要用到,这样也好,逼自己在实战中边学边用;
2、JavaScript:这个以前看过一些嵌入html页面中的js代码,也调用过Google Maps API、AdSense广告代码、百度统计代码等等,不过只是简单复制过来,稍微需要改动一些就请同事帮忙,这次也是买了书系统学学,遇到不懂的地方在网上搜相关资料,也基本上是可以开展一般的小程序开发工作;
3、mina框架:第一次见到“逻辑/显示/格式分开”有点不习惯,不过很快就觉得这样的编程方式更有效率,“数据绑定”后分别进行逻辑处理和显示,还有一些拖动等手机操作中独有的方式也无需从头编码直接使用相关过程函数;
4、API调用:小程序提供了丰富的API调用功能,涵盖网络、媒体、文件、数据缓存、位置、设备、界面、开放接口等,功能还是非常强大的,文档里面有示范,可以自己摸索,部分以前接触少的方面还是需要很费一番功夫;
5、Web Services接口:我们以前用Drupal网站时使用了PhoneGap技术来做web app和封装成android/ios的app,其中就用到Web Services接口,但那时只是简单安装相关插件、进行设置就可以了,没有详细了解用到哪些接口、如何调用等细节,这次开发小程序需要从Drupal网站的后台调用Json数据,对Web Services也花了好些时间来弄懂、测试;
6、https证书:以前没有详细了解过,这次因为小程序获取外部数据必须用https方式,所以必须去了解、获取SSL证书并实施到网站上,也是因为这个起因,我们索性把所有网站全部进行了https化升级,SSL证书我们是采取Let's Encrypt提供的免费DV证书(刚开始用过StartCom的StartSSL免费证书,包括DV/IV/OV,其泛域名支持非常方便,可惜这个公司被360公司收购了做了一些不当的事情,其证书被Mozilla FireFox, Google Chrome, Apple Safari不再信任了);
7、异步数据:小程序采取先进的移动前端框架,为了加快用户查看速度,很多时候采取了异步加载数据的方式,用户体验更佳,但我一开始对这并不了解和在意,结果在编程的时候多次遇到程序逻辑与显示情况不同,查找也花费了不少时间,后来才明白是异步数据的问题,又采取其它的办法来变通解决,这个是像我这样初学者需要注意的地方。
对于怕学新东西的人来说,如果欠缺的太多就别自找麻烦了,而对于喜欢从折腾中找乐趣、从学技术中找成就感的人来说,那就赶快来试一试微信小程序吧,呵呵。
五、开发案例和注意
小程序入门还是有难度的,不过一旦摸索出来了,做类似的小程序就都简单了,我们以前做了不少使用查询类的网站,这次就做了一系列的查询类小程序,有:IP查询、邮编库、查号吧+、手机归属、一把刀新华字典、一把刀成语词典、一把刀英汉词典、一把刀汉英词典、一把刀词典合集等。
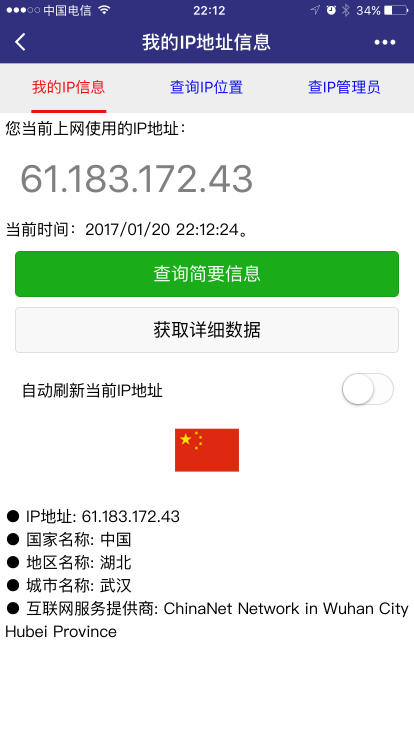
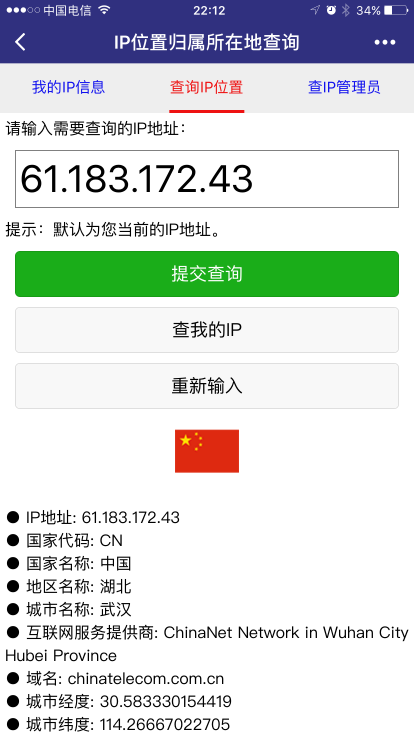
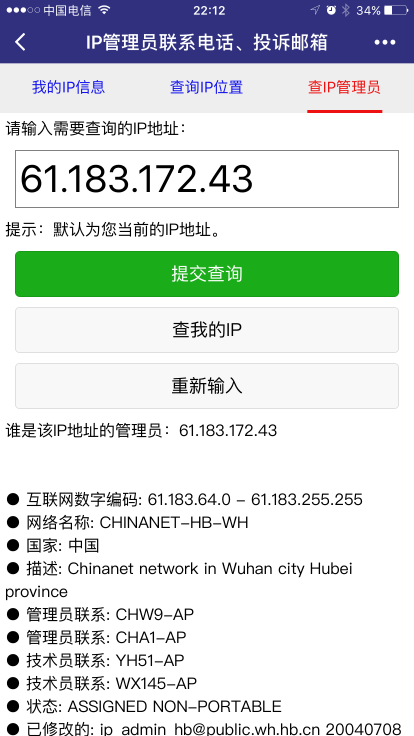
下面以一个“IP查询”小程序为例来讲述开发过程,并且把一些注意事项也记录在其中:
1、功能策划:将ipshu.com这个网站的功能进行简化,只保留“我的IP”、“IP归属位置”、“IP Whois信息”三个主要功能,符合小程序小巧实用的原则;



2、申请注册:以公司名义申请小程序,填写单独的邮箱、管理员身份信息、手机号等资料,按流程和帮助小额打款到腾讯公司账上,很快就自动验证成功,几个小时后就注册好了;
3、数据准备:这个纯信息查询的小程序比较简单,只需要从后台网站读取需要的Json数据,不需要复杂的Web Services操作,所以就在Drupal网站中设置Views或者PHP编写一个简单的数据接口给小程序API调用就可以;
4、程序开发:这个小程序相当于一个不算复杂的前端小项目,熟练的话几天就可以搞定,我因为是第一次搞,而且与其它项目穿插着做,陆陆续续有1、2周的时间,“我的IP”、“IP归属位置”、“IP Whois信息”三个主要功能对应3个页面就可以(后来为了分享访问方便新版中增加了3个搜索结果页面,也就是改为6个页面),代码量也不大,我写的代码不算规范,就不用贴在这里了;
5、调试修改:集成开发环境还是不错,从一开始编写程序的时候就可以在电脑上看到模拟效果,每次改动项目中的.js/.json/.wxml/.wcss编码保存后,效果展示自动刷新;有专门的调试页面可以看到用console.log输出的调试信息,在开发阶段还可以在app.json中设置"debug": true,让调试页面自动输出更多信息,方便debug;
6、内部测试:模拟显示没有问题后,可以使用项目预览功能让手机来预览效果,这个过程是很有必要的,我在开发过程中就发现实际手机浏览与PC模拟器浏览还是有差别的;开发者自己测试没有问题后,就可以上传到腾讯小程序服务器,设置体验版,登录小程序后台去设置体验者,把小程序分享给同事、朋友,让他们来帮忙测试;
7、提交审核:大家测试都没有问题了就可以提交腾讯公司审核,注意先要设置合适的名称、介绍、分类、图标,在提交审核的时候还要选择主要功能页面、合适的分类、关键词标签等,然后是等待审核结果,刚开始审核方面的坑也比较多,例如审核者没有弄懂提交小程序的功能、逻辑和显示都可能造成审核不能通过,需要自己揣摩、修改后再次提交,一般搞过几次就熟悉了审核标准,后面的修改很容易通过了;
8、发布上线:1月9日小程序正式发布前的审核时间偏长,需要好几天,后来缩短到1、2天甚至当天了,通过后管理员的手机微信接到通知,就可以登录小程序后台进行发布,第一次发布的时候注意小程序名称的问题,一旦发布后是无法进行修改的,后台操作发布后就对外公开了,无需是体验者大家都可以访问;
9、宣传推广:发布后我们可以通过群聊分享、绑定公众号、线下铺设二维码、提交到一些微信小程序应用商店、写介绍小程序的文章发布到网上等办法来进行宣传推广;
10、升级改版:发布后一般都会接到一些用户反馈意见或者自己发现一些可以改进的地方,这时可以在集成开发工具中进行或大或小的更改,更改完成后可以提交一个新的版本内部体验、提交审核、发布更新,我们的“IP查询”小程序也已经提交过好几个更新版本了,分别是纠正分享页面链接错误、添加独立查询结果页面、增加网址转IP再查询功能等。
上面这个案例相对是比较简单的功能,还有很多微信提供的功能接口没有用上,例如登录注册、微信支付、客服功能、GPS数据、地图API、绘图等,这要根据小程序的功能需求来使用。
六、线上线下应用场景
小程序的发现渠道现在有这几种:
- 聊天或群聊中分享小程序或者其中某个页面(但不能在朋友圈中分享)
- 用过的小程序列表
- 搜索小程序(目前不支持模糊搜索,只支持全名搜索、部分行业词搜索、少数知名品牌模糊搜索)
- 线下扫码二维码(不支持微信中长按图片识别二维码)
- 公众号与小程序绑定推荐
- 周边的店等
可以看出微信对纯线上的小程序推广做了很多限制:不能朋友圈分享、不能模糊搜索、不能长按图片识别二维码,也不能小程序之间互相推荐、互相跳转、不允许放广告等。
微信小程序发布后可以从后台查看到访问统计的情况,我们几个小程序的每天用户量都在数十到数千这样的数量级,与web网站比起来并不大,而且也没有收入,限制打击了进一步开发的动力。
从张小龙公开课和马化腾的介绍来看,腾讯就没有把小程序当作线上流量获取渠道或者取代原生app的打算,而是看中未来具有更大潜力的万物互联、物联网的发展,不得不说这是非常有远见和颠覆性思维的。
看到现在也有一些个人或者媒体认为微信小程序推出不久就“熄火”了、腾讯“失败”了、张小龙“走下神坛”了,而我经过几个月的密切跟踪了解并不这样认为,线下才是微信小程序未来大发展的领域,只是与线下商家的洽谈、小程序的开发、二维码的铺设、用户的习惯、营销体验的改善等等都需要时间积淀,未来一定会有很典型的成功案例出现。
所以我们下一步是尽快考虑线下应用场景,推出合适的小程序产品,这方面有机会以后再写文章介绍。
上面就是我以一个非典型程序员的角度写下的关于微信小程序的开发过程、遇到问题和一些思考,总结一下主要两点结论:
- 微信小程序的开发并不是很难,有一定程序基础都可以逐步学会;
- 成功的关键不在于技术,而在于找准应用场景、解决用户的问题。

评论