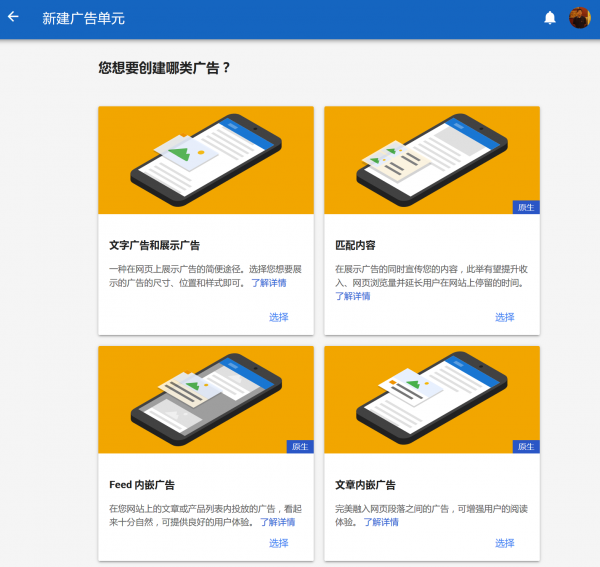
最近Google推出了幾種信息流原生廣告,對全部AdSense發布商開放,其中Feeds廣告适合放在信息列表中,通過AdSense後台調整廣告的格式,使其與網站本身内容形式上很接近,從而讓浏覽者看着協調、點擊率也提高。

我這兩天嘗試了一下,把步驟記錄下來:
首先獲取AdSense信息流Feeds廣告,從後台新增廣告,選擇Feeds格式,以及是否需要圖片、圖片位置,再調整字體、顔色等,獲取代碼如下:
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle"
style="display:block"
data-ad-format="fluid"
data-ad-layout="text-only"//這是純文本方式,還可以是帶有圖片的"image-side"等
data-ad-layout-key="-gm-2l+5k-2-4b"//調整字體、顔色等以後,這裡會變化
data-ad-client="ca-pub-909487182760xxxx"
data-ad-slot="663705xxxx"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
放置到Drupal網站模闆中,我先是在page.tpl.php中用$feed_icons來判斷是否分類頁,再用正則替換來在合适的位置插入廣告,是可以實現的,但這樣不太規範,今天調整為修改node.tpl.php,在最下方加入判斷是否分類頁以及在第幾條信息後加入廣告,代碼如下:
<article
......
<div class="link-wrapper">
<?php print $links; ?>
</div>
<?php endif; ?>
<?php
if ($teaser) {//如果是分類頁可以加入信息流廣告
if ($id == '1' || $id == '6') {//隻在第一條、第六條的後面增加信息流廣告
print "\n<div style='border-bottom:1px solid #cccccc;'></div>\n$ad_feed_text";//加入廣告及一條灰色分割線
}
}
?>
<?php print render($content['comments']); ?>
</article>
然後觀察效果,Feeds廣告的關鍵是要調整得與網站本身提供的内容協調一緻,可以反複在AdSense後台調整、獲取新的代碼,注意新代碼生成後一般也需要半個小時左右生效,投放到網站上需要過這長時間看到新效果。

另外,說到Drupal的分類術語頁,我們以前常設置一個block,放置在術語介紹與包含頁面内容之間,這裡也可以加入合适的介紹内容以及廣告。而現在還有一個辦法,就是通過修改taxonomy-term.tpl.php來實現,就可以不需要添加block。

评论