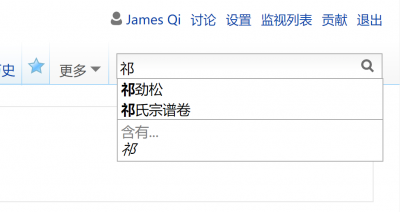
我們以前在使用MediaWiki的時候注意到系統提供的搜索框功能很強大,每輸入一個字母或者數字、漢字的時候都會出現一個下拉列表顯示出包含已經輸入内容的文章标題,點擊即可進入,和Google、百度這樣的搜索引擎的搜索框很相似。如下圖:

而Drupal的内置搜索功能就沒有這樣的功能:不能随着輸入出現下拉提示、沒法直接進入頁面,隻能查看搜索結果再點擊進入。
我們曾經嘗試過Apache Solr,配置比較麻煩,維護起來不容易,而且搜索出來的效果也不盡如人意。一些其它嘗試記錄在《替換Drupal系統提供的搜索框和結果》中。
在開發微信小程序的過程中,我們用獲得的Json數據進行判斷,根據不同的情況進入不同的頁面,後來在網站(例如“一把刀新華字典”)做了定制搜索框,提交到一個專門的判斷、重定向頁面,用php程序來實現,這應該是最靈活的方式。
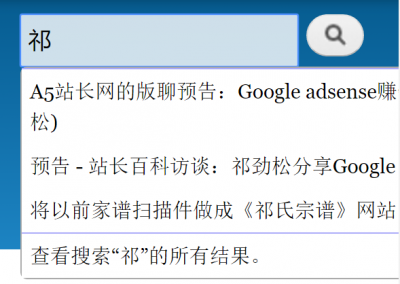
今天在網上搜索發現了一個叫做Search Autocomplete的Drupal模塊,其截圖如下:



與MediaWiki可以實現的逐字輸入出現下拉提示很相近,就去下載試用了一下,在本站安裝,經過一些設置、修改,基本上可以使用了。步驟和注意事項記錄如下:
- 下載安裝:這個就不講了,與其它的Drupal模塊下載、安裝都是一樣的;
- 配置修改:在菜單->配置中找到“Search Autocomplete settings”點擊進入;
- 選擇表單:我是選擇Search page - Node Tab和Search Block,不用Search page - User Tab (search/user/%),另外,中文站也不要勾選Translite special characters.,否則會造成搜索結果有些莫名其妙;
- 配置搜索:以Search Block為例,中文站Minimum keyword size可以設置為1,再把幾句提示語進行漢化,默認是使用nodes_autocomplete這個views不改,默認使用user-blue主題不改;
- 修改Views:上面的配置中默認是使用nodes_autocomplete這個views來獲得下拉提示内容,去到“菜單->結構->視圖”中找到這個views并修改,可以看到是生成一個json格式數據,可以根據實際需要修改其中的顯示字段、過濾條件、排序、緩存等策略;
- 修改css:使用中發現search page顯示正常而search block顯示出現白底白字的情況,檢查modules/search_autocomplete/css/themes/user-blue,修改其中相應的地方再清理緩存後正常顯示白底黑字。
這種辦法相對自己修改PHP程序來說簡單易行,而又保留了靈活性,通過修改配置以及Views也可以實現通用的搜索提示功能。效果如下圖:

2019年4月2日補充:2018年10月這個模塊有一次更新,升級後我修改過的css文件就丢失了,剛才重新去修改了modules/search_autocomplete/css/themes/user-blue.css,顯示就好了,修改的文件記錄如下:
/*
* SEARCH AUTOCOMPLETE
*
* Sponsored by:
* www.axiomcafe.fr
*/
/**
* THEME BASIC BLUE
*/
/* AUTOCOMPLETE */
input[data-sa-theme="user-blue"].ui-autocomplete {
position: absolute;
cursor: default;
}
* html input[data-sa-theme="user-blue"].ui-autocomplete {
width: 1px; /* without this, the menu expands to 100% in IE6 */
}
input[data-sa-theme="user-blue"].ui-widget-content {
background: none;
border-radius: 0px;
color: blue; /* modify by jamesqi 2019-4-2 color: #2c2c2c; */
border: 1px solid #c8c8c8;
box-shadow: 2px 2px 2px -1px rgba(128,128,128,0.6);
position: absolute;
background-color: red; /* modify by jamesqi 2019-4-2 background-color: #ffffff; */
font-family: Arial,Tahoma,"Bitstream Vera Sans",sans-serif;
font-size: 1em;
}
/* AUTOCOMPLETE MENU */
ul[data-sa-theme="user-blue"] div {
display: block;
}
ul[data-sa-theme="user-blue"].ui-menu {
list-style: none;
padding: 0px;
margin: 0;
display: block;
float: left;
min-width: 350px;
}
ul[data-sa-theme="user-blue"].ui-menu .ui-menu {
margin-top: -3px;
}
ul[data-sa-theme="user-blue"].ui-menu .ui-menu-item {
margin: 0;
padding: 0;
float: left;
clear: left;
width: 100%;
line-height: 14px;
font-size: 12px;
background-color: white; /* add by jamesqi 2019-4-2 */
}
ul[data-sa-theme="user-blue"].ui-menu .ui-menu-item a {
text-decoration: none;
display: block;
padding: 0;
color: black; /* add by jamesqi 2019-4-2 */
}
ul[data-sa-theme="user-blue"].ui-menu .ui-menu-item a {
font-weight: normal;
margin: -1px;
}
/* Interaction States */
ul[data-sa-theme="user-blue"] .ui-state-hover {
background: none;
border: none;
border-radius: 0px;
background-color: #4f4fff;
color: #ffffff;
}
ul[data-sa-theme="user-blue"] .ui-autocomplete-fields {
padding: 5px 6px;
overflow: hidden;
}
ul[data-sa-theme="user-blue"] .ui-menu-item-first {
border-top: 1px solid #a9a9f9;
}
ul[data-sa-theme="user-blue"] .ui-autocomplete-field-group {
background-position: right top;
background-repeat: no-repeat;
color: #1200db;
float: right;
position: relative;
right: 5px;
}
ul[data-sa-theme="user-blue"] .ui-autocomplete-field-name {
font-size: 20px;
}
ul[data-sa-theme="user-blue"] .ui-autocomplete-field-picture {
float: left;
margin-right: 10px;
}

评论2
請問下,這個裡面是jason,union碼
請問怎麼解決呀,安裝上了,但是預覽的時候,jason,是union碼,看不到實際的内容估計你是遇到和我一樣的顯示問題了
請試一試“修改css:使用中發現search page顯示正常而search block顯示出現白底白字的情況,檢查modules/search_autocomplete/css/themes/user-blue,修改其中相應的地方再清理緩存後正常顯示白底黑字。”