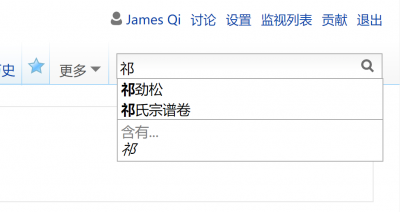
我们以前在使用MediaWiki的时候注意到系统提供的搜索框功能很强大,每输入一个字母或者数字、汉字的时候都会出现一个下拉列表显示出包含已经输入内容的文章标题,点击即可进入,和Google、百度这样的搜索引擎的搜索框很相似。如下图:

而Drupal的内置搜索功能就没有这样的功能:不能随着输入出现下拉提示、没法直接进入页面,只能查看搜索结果再点击进入。
我们曾经尝试过Apache Solr,配置比较麻烦,维护起来不容易,而且搜索出来的效果也不尽如人意。一些其它尝试记录在《替换Drupal系统提供的搜索框和结果》中。
在开发微信小程序的过程中,我们用获得的Json数据进行判断,根据不同的情况进入不同的页面,后来在网站(例如“一把刀新华字典”)做了定制搜索框,提交到一个专门的判断、重定向页面,用php程序来实现,这应该是最灵活的方式。
今天在网上搜索发现了一个叫做Search Autocomplete的Drupal模块,其截图如下:



与MediaWiki可以实现的逐字输入出现下拉提示很相近,就去下载试用了一下,在本站安装,经过一些设置、修改,基本上可以使用了。步骤和注意事项记录如下:
- 下载安装:这个就不讲了,与其它的Drupal模块下载、安装都是一样的;
- 配置修改:在菜单->配置中找到“Search Autocomplete settings”点击进入;
- 选择表单:我是选择Search page - Node Tab和Search Block,不用Search page - User Tab (search/user/%),另外,中文站也不要勾选Translite special characters.,否则会造成搜索结果有些莫名其妙;
- 配置搜索:以Search Block为例,中文站Minimum keyword size可以设置为1,再把几句提示语进行汉化,默认是使用nodes_autocomplete这个views不改,默认使用user-blue主题不改;
- 修改Views:上面的配置中默认是使用nodes_autocomplete这个views来获得下拉提示内容,去到“菜单->结构->视图”中找到这个views并修改,可以看到是生成一个json格式数据,可以根据实际需要修改其中的显示字段、过滤条件、排序、缓存等策略;
- 修改css:使用中发现search page显示正常而search block显示出现白底白字的情况,检查modules/search_autocomplete/css/themes/user-blue,修改其中相应的地方再清理缓存后正常显示白底黑字。
这种办法相对自己修改PHP程序来说简单易行,而又保留了灵活性,通过修改配置以及Views也可以实现通用的搜索提示功能。效果如下图:

2019年4月2日补充:2018年10月这个模块有一次更新,升级后我修改过的css文件就丢失了,刚才重新去修改了modules/search_autocomplete/css/themes/user-blue.css,显示就好了,修改的文件记录如下:
/*
* SEARCH AUTOCOMPLETE
*
* Sponsored by:
* www.axiomcafe.fr
*/
/**
* THEME BASIC BLUE
*/
/* AUTOCOMPLETE */
input[data-sa-theme="user-blue"].ui-autocomplete {
position: absolute;
cursor: default;
}
* html input[data-sa-theme="user-blue"].ui-autocomplete {
width: 1px; /* without this, the menu expands to 100% in IE6 */
}
input[data-sa-theme="user-blue"].ui-widget-content {
background: none;
border-radius: 0px;
color: blue; /* modify by jamesqi 2019-4-2 color: #2c2c2c; */
border: 1px solid #c8c8c8;
box-shadow: 2px 2px 2px -1px rgba(128,128,128,0.6);
position: absolute;
background-color: red; /* modify by jamesqi 2019-4-2 background-color: #ffffff; */
font-family: Arial,Tahoma,"Bitstream Vera Sans",sans-serif;
font-size: 1em;
}
/* AUTOCOMPLETE MENU */
ul[data-sa-theme="user-blue"] div {
display: block;
}
ul[data-sa-theme="user-blue"].ui-menu {
list-style: none;
padding: 0px;
margin: 0;
display: block;
float: left;
min-width: 350px;
}
ul[data-sa-theme="user-blue"].ui-menu .ui-menu {
margin-top: -3px;
}
ul[data-sa-theme="user-blue"].ui-menu .ui-menu-item {
margin: 0;
padding: 0;
float: left;
clear: left;
width: 100%;
line-height: 14px;
font-size: 12px;
background-color: white; /* add by jamesqi 2019-4-2 */
}
ul[data-sa-theme="user-blue"].ui-menu .ui-menu-item a {
text-decoration: none;
display: block;
padding: 0;
color: black; /* add by jamesqi 2019-4-2 */
}
ul[data-sa-theme="user-blue"].ui-menu .ui-menu-item a {
font-weight: normal;
margin: -1px;
}
/* Interaction States */
ul[data-sa-theme="user-blue"] .ui-state-hover {
background: none;
border: none;
border-radius: 0px;
background-color: #4f4fff;
color: #ffffff;
}
ul[data-sa-theme="user-blue"] .ui-autocomplete-fields {
padding: 5px 6px;
overflow: hidden;
}
ul[data-sa-theme="user-blue"] .ui-menu-item-first {
border-top: 1px solid #a9a9f9;
}
ul[data-sa-theme="user-blue"] .ui-autocomplete-field-group {
background-position: right top;
background-repeat: no-repeat;
color: #1200db;
float: right;
position: relative;
right: 5px;
}
ul[data-sa-theme="user-blue"] .ui-autocomplete-field-name {
font-size: 20px;
}
ul[data-sa-theme="user-blue"] .ui-autocomplete-field-picture {
float: left;
margin-right: 10px;
}

评论2
请问下,这个里面是jason,union码
请问怎么解决呀,安装上了,但是预览的时候,jason,是union码,看不到实际的内容估计你是遇到和我一样的显示问题了
请试一试“修改css:使用中发现search page显示正常而search block显示出现白底白字的情况,检查modules/search_autocomplete/css/themes/user-blue,修改其中相应的地方再清理缓存后正常显示白底黑字。”