
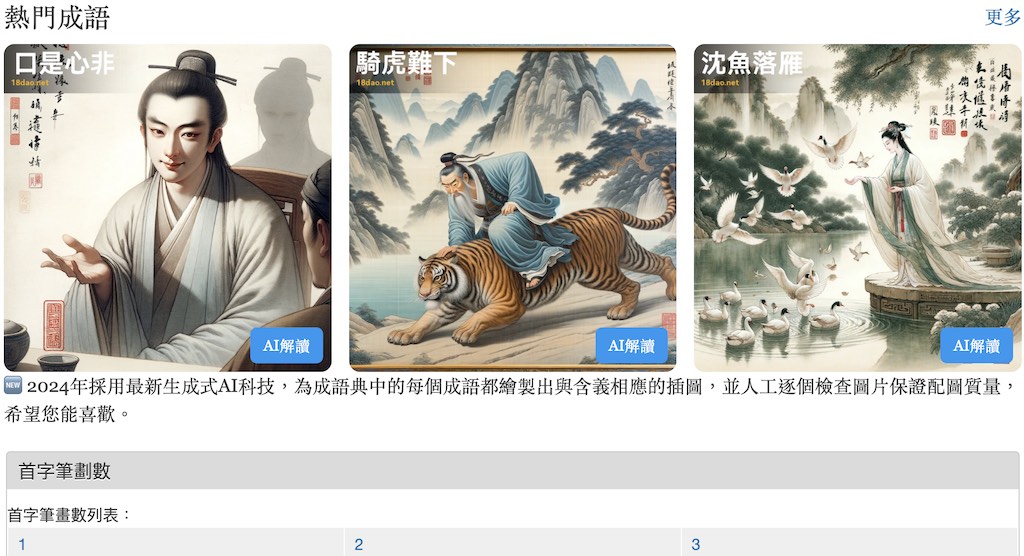
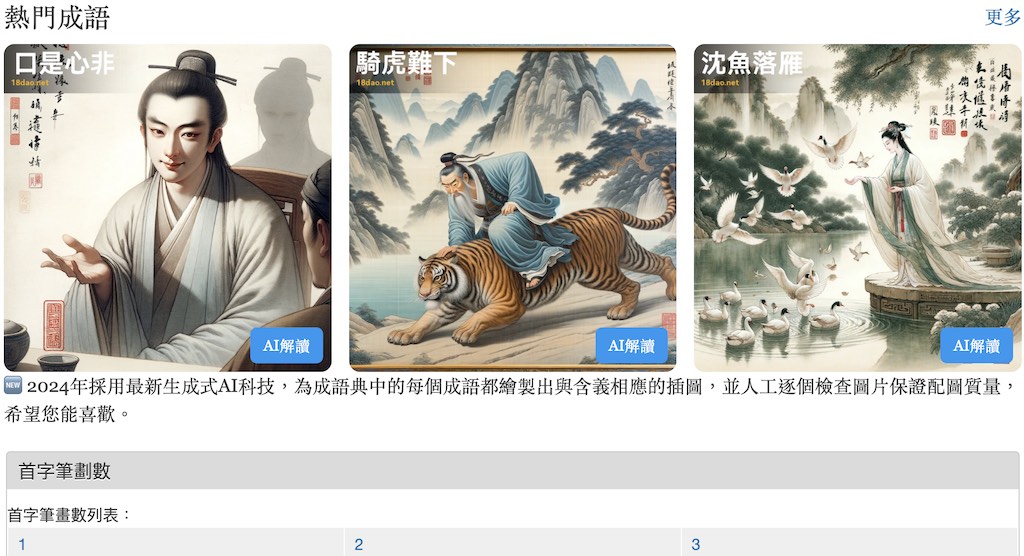
前段時間一直在為詞典批量生成圖片,最早做的是台灣繁體版本的《成語典》,感覺效果不錯,比去年更早時候用Stable Diffusion生成的效果好,比OpenAI的Dall-E 2生成的圖片質量要高,比用Mid Journ
這是 圖片 分類的頁面,點擊下面标題查看詳細文章内容:

前段時間一直在為詞典批量生成圖片,最早做的是台灣繁體版本的《成語典》,感覺效果不錯,比去年更早時候用Stable Diffusion生成的效果好,比OpenAI的Dall-E 2生成的圖片質量要高,比用Mid Journ
近期一直在使用ChatGPT Plus賬号中的DALL-E 3繪圖,AI繪圖雖然從一年前的基本還不可用進化到目前的可以大部分可用,但依然有一些問題甚至鬧笑話的時候,還必須人工來檢查,核對無誤後才能使用。
典型的一些問題:
下面來看看我們實際生成的一些有問題的例子:

去年看國外的技術博客或者文章多了,發現一個現象:幾乎所有博客文章開頭都有一幅大圖片,然後才是正文,這幅大圖内容與标題和正文的文字内容呼應,顯得很大氣、專業,讓用戶感覺文章作者很用心,值得花時間仔細閱覽全文内容。
而我自己以前寫的博客,一般都沒有特别配圖,除非需要一些屏幕截圖等。而公司各部門寫的公衆号文章一般都還是需要配圖的。
圖
以前一直知道有專門的圖片網站地圖這個事情,但一直都沒有去嘗試。最近為多個網站添加了很多有特色的圖片,所以又想起了圖片網站地圖這個事情,就專門去查閱了資料,主要是Google支持:
其實Image Sitemap就是普通Sitemap的一種擴展,幾個要點:
今年5月份記錄了一篇《Emoji動畫圖片》,當時就隻找到了JoyPixels的Emoji動畫圖片,舉的例子是“🎻 小提琴”的圖片:

後來的一段時間陸陸續續又找到了一些動畫Emji,現在記錄下來:
Telegram提供的動畫Emoji圖片,其特點是GIF的幀數比較高,雖然文件比較大,但動畫看起來也更順暢自然,例如“🤌
2019年我們就開始用PHP繪圖功能在網站上輸出圖片,除了在線輸出PNG圖片以外,我們還做了輸出GIF動畫圖、SVG矢量圖等功能,在網站中應用的效果也非常好。
不過也發現爬蟲過多的時候,對服務器負載和帶寬有比較大的影響,于是我們最近采取了幾項措施。
首先是接入了Cloudflare或者百度雲加速,讓圖片可以保存到CDN中,這樣降低了很多源站訪問。
但有個别站圖片數量非常多,緩存效果不明顯,我們就幹脆把PHP在線生成圖片改為了讀取保存在磁盤中的.png文件,這樣相當于又添加了一級緩存,免除了讀取對應數據庫、調用字體字庫、圖形繪制等

我們的EmojiAll.com網站有個配套的QQ群:774842773,建站、建群後也逐漸有對Emoji感興趣的朋友加入,現在有上百人,大家交流的也都是與Emoji有關的信息。
前些天有位朋友尋找我們網站上的表情都是不可以動的麼?這位朋友也許把Emoji誤認
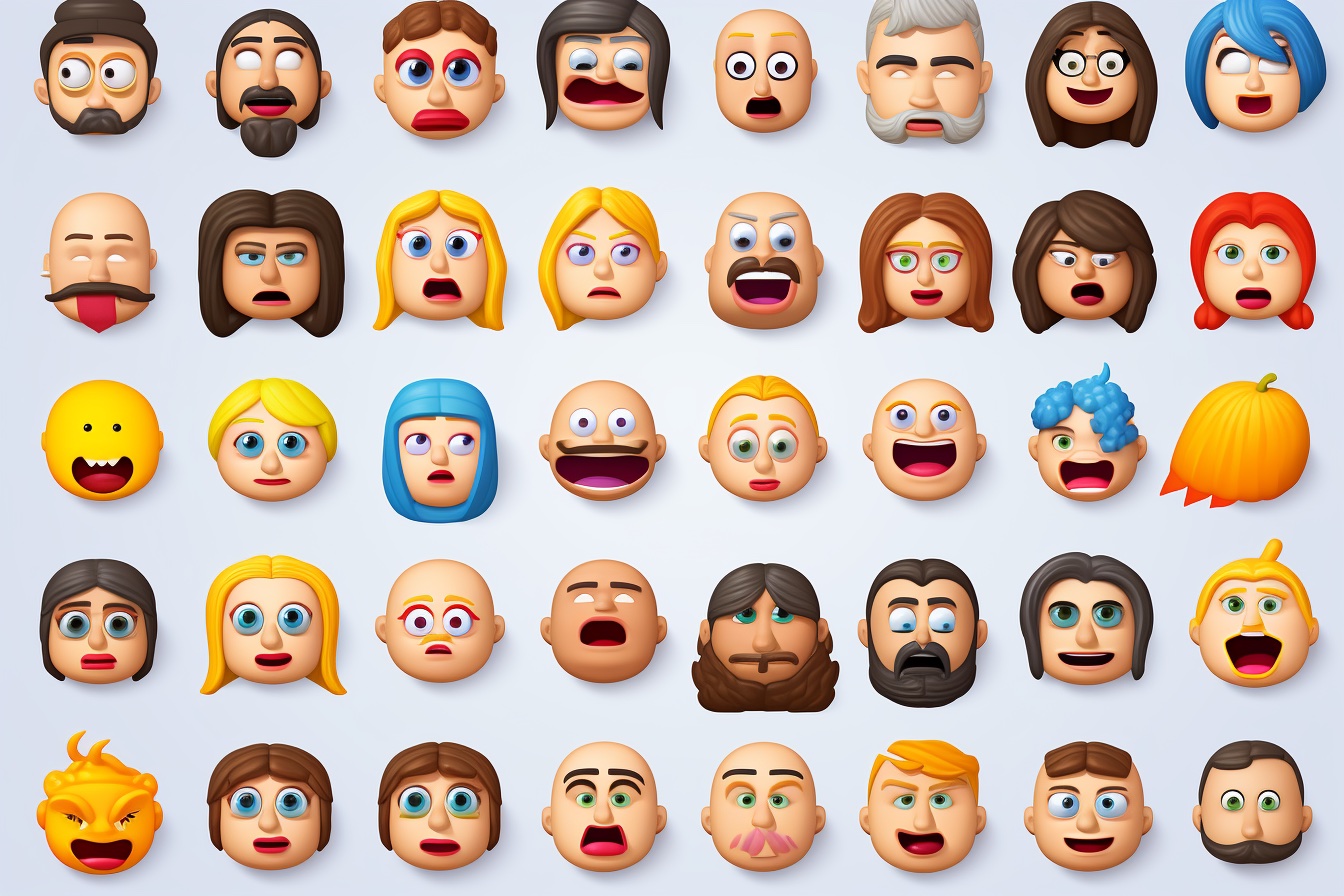
在做EmojiAll這個網站的過程中,接觸到各個廠商或者平台設計的Emoji圖片,特有特色。例如:😃這個Emoji表情符号,就有下面截圖中16種廠商設計的圖形:

而對于普通網絡用戶來說,往往分不清表情圖片與Emoji的關系,也不明白各個平台之間Emoji為什麼表現出來不一樣。同事和我商議做出各主要廠商或平台的Emoji表情符号列表,把每個品牌的E
我們的EmojiAll網站去年開始做的時候就收集整理了各廠商的圖片,圖片版本過多、尺寸過多也是一個問題,我們分别把不同尺寸的頁面放在不同的頁面中,今年改版的時候更是明确有一個頁面放置小圖片(例如:✒️鋼筆尖),另有一個頁面放置大圖片(例如:✒️鋼筆尖高清大圖和Unicode信息)。
另外,去年同事還了解了關于圖片版權方面的問題,Google和Twitter是最寬松的,我們當時也下載過這兩個廠商的文件包,其中還包含了SVG矢量圖,不過當時沒有用。最近幾天再次準備在網站上加上矢量圖,重新下載了最新版本,網址如下:
今年用PHP的繪圖功能做了一些工作,例如為郵編庫添加信封例子、為查号吧添加聯系名片等,感覺還可以起到一定作用。當時記錄了一篇博文《用PHP繪圖功能在網站上輸出圖片》。
這幾天把Emoji的圖片也與漢字字體圖融合,生成漢字與Emoji對照的圖片,也别有一番風味。前天記錄了一篇《更多網站添加中文轉Emoji的功能》,
昨天做的是一個或者多個漢字轉Emoji圖片(其中每個漢字與一個Emoji對照),例如《成語詞典》中的“刻舟求劍”:
2002-2023 v11.7 a-j-e-0
