Google的Core Web Vitals(網站核心指标)指标推出後我們也一直在關注,但最主要是關注LCP(Largest Contentful Paint 顯示最大内容元素所需時間),對于FID(First Input Delay 首次輸入延遲/封鎖時間總計)和CLS(Cumulative Layout Shift 累計版面配置轉移)沒有非常在意。

最近在查看幾個主要網站的Google Search Console中頁面體驗的時候,發現體驗好的頁面占比非常低,主要原因就是Core Web Vitals太低,其中CLS這個指标也比較突出,很多頁面超過了0.25,影響總體得分和表現,于是詳細查看了一些資料:
- Google Developer: 減少與廣告相關的布局偏移
- Google Developer: Minimize layout shift(最小化布局偏移)
- web.dev: Cumulative Layout Shift 累積布局偏移 (CLS)
- web.dev: 優化 Cumulative Layout Shift 累積布局偏移
- 博文:Google Adsense: Reducing Cumulative Layout Shift (CLS)
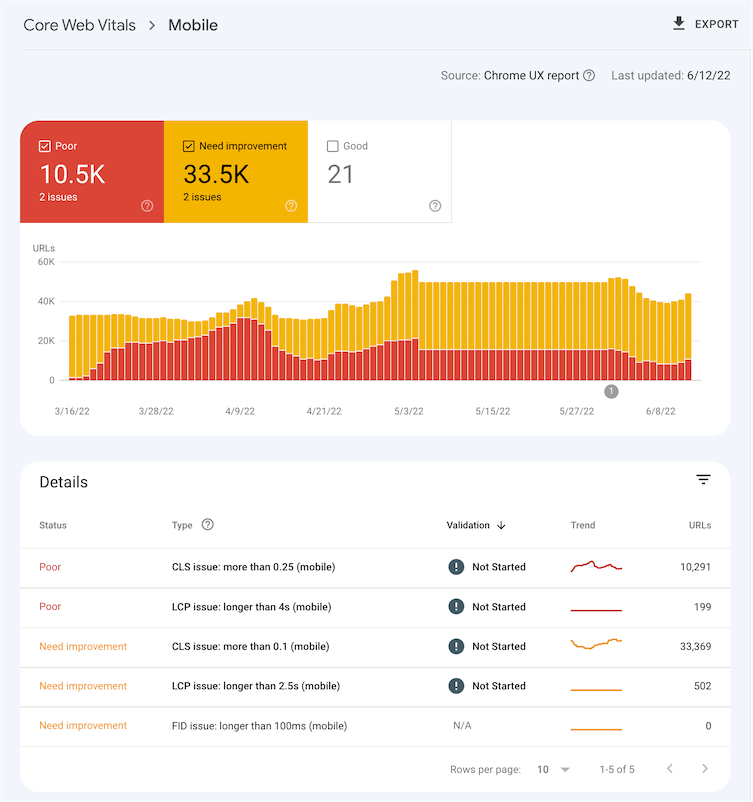
這個CLS指的是浏覽者在觀看頁面的中途突然出現頁面整體向下移動的情況,這個時候如果正好在點擊頁面中某個元素(例如“取消”按鈕)可能造成點擊到錯誤的地方(例如“确定”按鈕),這種幾率雖然小,但發生時用戶體驗是很不好的。所以我們需要對這種頁面布局偏移的情況進行測量評估并盡量改善。下圖中CLS測量值在0.1以下是合格的,0.1-0.25是需要改善,0.25以上為差。

結合我們網站的情況:圖片都添加了尺寸,引起頁面偏移的因素隻有廣告的延遲加載,這從以前自己浏覽我們網站的體驗來看,也是有這樣的情況:随着廣告的加載頁面内容突然都向下移動,所以我們決定對異步廣告預留出相應的尺寸空間,應該就可以解決這個CLS問題。
具體辦法就是在廣告代碼外用一個div包含,修改css設置,對adsense廣告給出最低高度:
#ad-header {
min-height: 280px;
}
@media screen and (min-width: 40em) {
#ad-header {
min-height: 200px;
}
}
...
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
...
<div id="ad-header">
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-***"
data-ad-slot="***"
data-ad-format="auto"
data-full-width-responsive="true">
</ins>
<script type="text/javascript">
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</div>
我們同事今天就類似這樣修改了網站的css文件,而頁面html都不需要修改,就達到了防止廣告引起頁面偏移的問題。👌
可以使用Chrome浏覽器的Lighthouse來生成報告進行驗證,我們修改css後在手機端和桌面端進行多次測試,CLS都下降到0.1以下,效果非常明顯。✌️
有幾點需要注意:
- 這個辦法對固定廣告代碼有用,對adsense自動廣告也可以設置,隻是找css規律麻煩一些
- 對于有多種廣告尺寸可能的代碼位,可以挑選出現幾率比較高的尺寸來設置,折中考慮
- 如果尺寸設置過高,會讓部分比較低的廣告上下留有空白,不太美觀
- 如果尺寸設置過低,會讓部分比較高的廣告依然引起頁面偏移,但偏移量稍小一點
- 對于有多個廣告位的頁面,可以所有廣告位都預留尺寸,也可以隻把對CLS影響大的頂部廣告預留尺寸
- 設置後可以去Google Search Console的Core Web Vitals中修複有問題的CLS頁面,以便較快提升CWV分數

2022年7月28日補充:修改了對應地方以後,經過1個多月的觀察,CLS問題基本上都解決了,Google Search Console中變為綠色Good的網頁越來越多了。✌️

评论