Google的Core Web Vitals(网站核心指标)指标推出后我们也一直在关注,但最主要是关注LCP(Largest Contentful Paint 显示最大内容元素所需时间),对于FID(First Input Delay 首次输入延迟/封锁时间总计)和CLS(Cumulative Layout Shift 累计版面配置转移)没有非常在意。

最近在查看几个主要网站的Google Search Console中页面体验的时候,发现体验好的页面占比非常低,主要原因就是Core Web Vitals太低,其中CLS这个指标也比较突出,很多页面超过了0.25,影响总体得分和表现,于是详细查看了一些资料:
- Google Developer: 减少与广告相关的布局偏移
- Google Developer: Minimize layout shift(最小化布局偏移)
- web.dev: Cumulative Layout Shift 累积布局偏移 (CLS)
- web.dev: 优化 Cumulative Layout Shift 累积布局偏移
- 博文:Google Adsense: Reducing Cumulative Layout Shift (CLS)
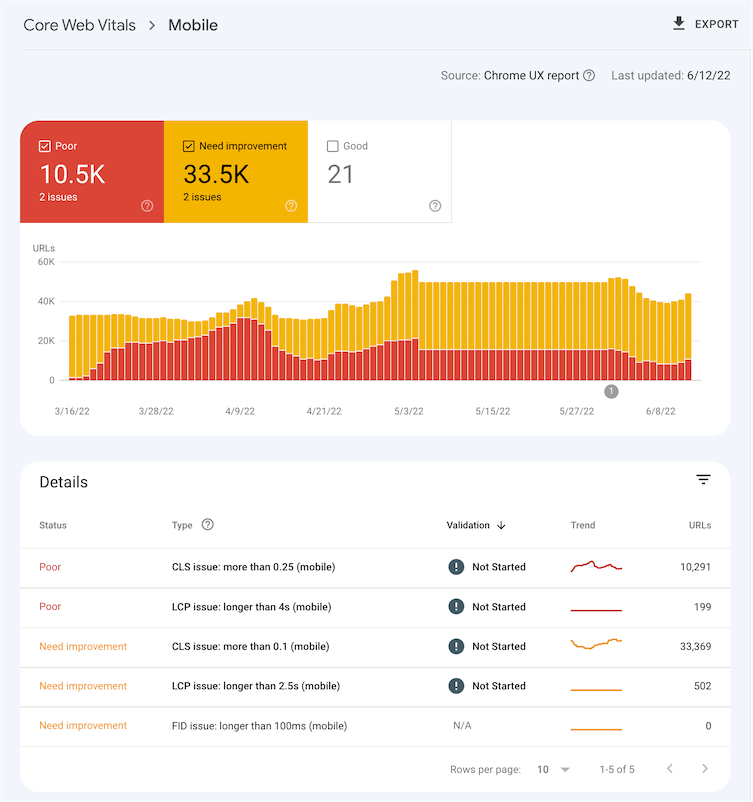
这个CLS指的是浏览者在观看页面的中途突然出现页面整体向下移动的情况,这个时候如果正好在点击页面中某个元素(例如“取消”按钮)可能造成点击到错误的地方(例如“确定”按钮),这种几率虽然小,但发生时用户体验是很不好的。所以我们需要对这种页面布局偏移的情况进行测量评估并尽量改善。下图中CLS测量值在0.1以下是合格的,0.1-0.25是需要改善,0.25以上为差。

结合我们网站的情况:图片都添加了尺寸,引起页面偏移的因素只有广告的延迟加载,这从以前自己浏览我们网站的体验来看,也是有这样的情况:随着广告的加载页面内容突然都向下移动,所以我们决定对异步广告预留出相应的尺寸空间,应该就可以解决这个CLS问题。
具体办法就是在广告代码外用一个div包含,修改css设置,对adsense广告给出最低高度:
#ad-header {
min-height: 280px;
}
@media screen and (min-width: 40em) {
#ad-header {
min-height: 200px;
}
}
...
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
...
<div id="ad-header">
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-***"
data-ad-slot="***"
data-ad-format="auto"
data-full-width-responsive="true">
</ins>
<script type="text/javascript">
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</div>
我们同事今天就类似这样修改了网站的css文件,而页面html都不需要修改,就达到了防止广告引起页面偏移的问题。👌
可以使用Chrome浏览器的Lighthouse来生成报告进行验证,我们修改css后在手机端和桌面端进行多次测试,CLS都下降到0.1以下,效果非常明显。✌️
有几点需要注意:
- 这个办法对固定广告代码有用,对adsense自动广告也可以设置,只是找css规律麻烦一些
- 对于有多种广告尺寸可能的代码位,可以挑选出现几率比较高的尺寸来设置,折中考虑
- 如果尺寸设置过高,会让部分比较低的广告上下留有空白,不太美观
- 如果尺寸设置过低,会让部分比较高的广告依然引起页面偏移,但偏移量稍小一点
- 对于有多个广告位的页面,可以所有广告位都预留尺寸,也可以只把对CLS影响大的顶部广告预留尺寸
- 设置后可以去Google Search Console的Core Web Vitals中修复有问题的CLS页面,以便较快提升CWV分数

2022年7月28日补充:修改了对应地方以后,经过1个多月的观察,CLS问题基本上都解决了,Google Search Console中变为绿色Good的网页越来越多了。✌️

评论