EmojiAll.com是一個多語言網站,我們以前在是根據用戶浏覽器語言設置來進行302跳轉,後來采用CDN後取消了這種做法,用戶進入的時候是什麼語言就留在某種語言浏覽(例如進入網址是https://www.emojiall.com/zh-hans/就留在簡體中文版),當然,也可以自己選擇切換語言。而https://www.emojiall.com/這個不帶語言路徑的網址就默認跳轉到英文版本https://www.emojiall.com/en/。
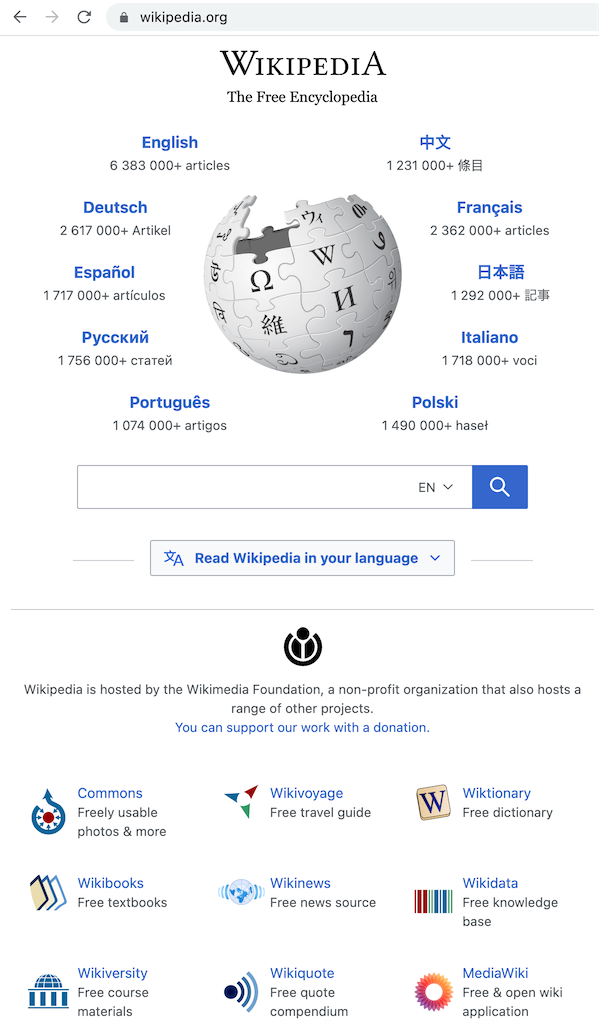
不過我看維基百科很多年了,覺得其非某種語言的首頁還是很有特點的,讓用戶進入https://www.wikipedia.org/後可以自己選擇語言:

上面可以看到,這個首頁提供了語言選擇、搜索框和下方的其它姊妹項目鍊接。
我覺得這樣的模式還不錯,簡潔明了,所以我也和我們同事說想做一個語言和功能選擇的首頁出來,并把這個鍊接發給同事參考。
我們的設計師自己去查閱了大量網站,發現維基百科這種首頁很罕見,也沒有其它類似網站首頁供參考,所以考慮使用企業網站比較常見的Landing頁面(也叫形象頁)來做,讨論、醞釀、設計、實現,穿插在其它工作中邊考慮邊做邊改,陸陸續續用了幾個月的時間,前段時間終于推出來了:

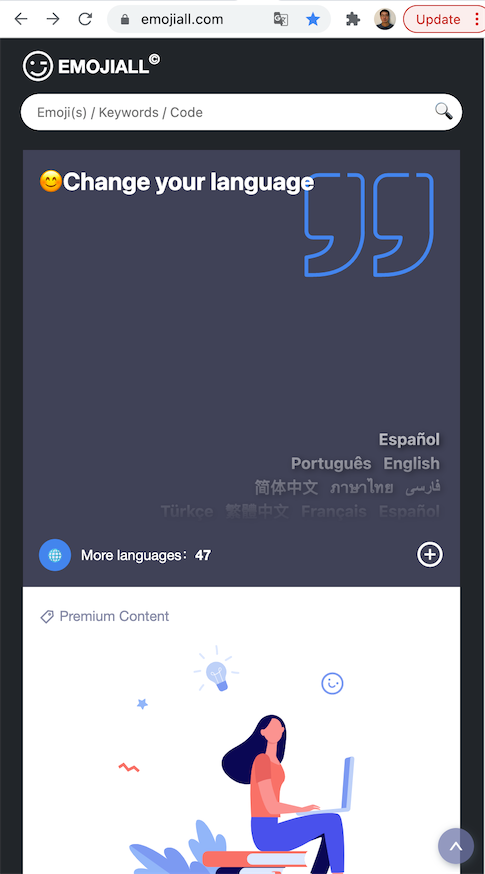
手機查看的時候搜索框在最上方,然後是語言選擇,再下面是其它闆塊的鍊接。
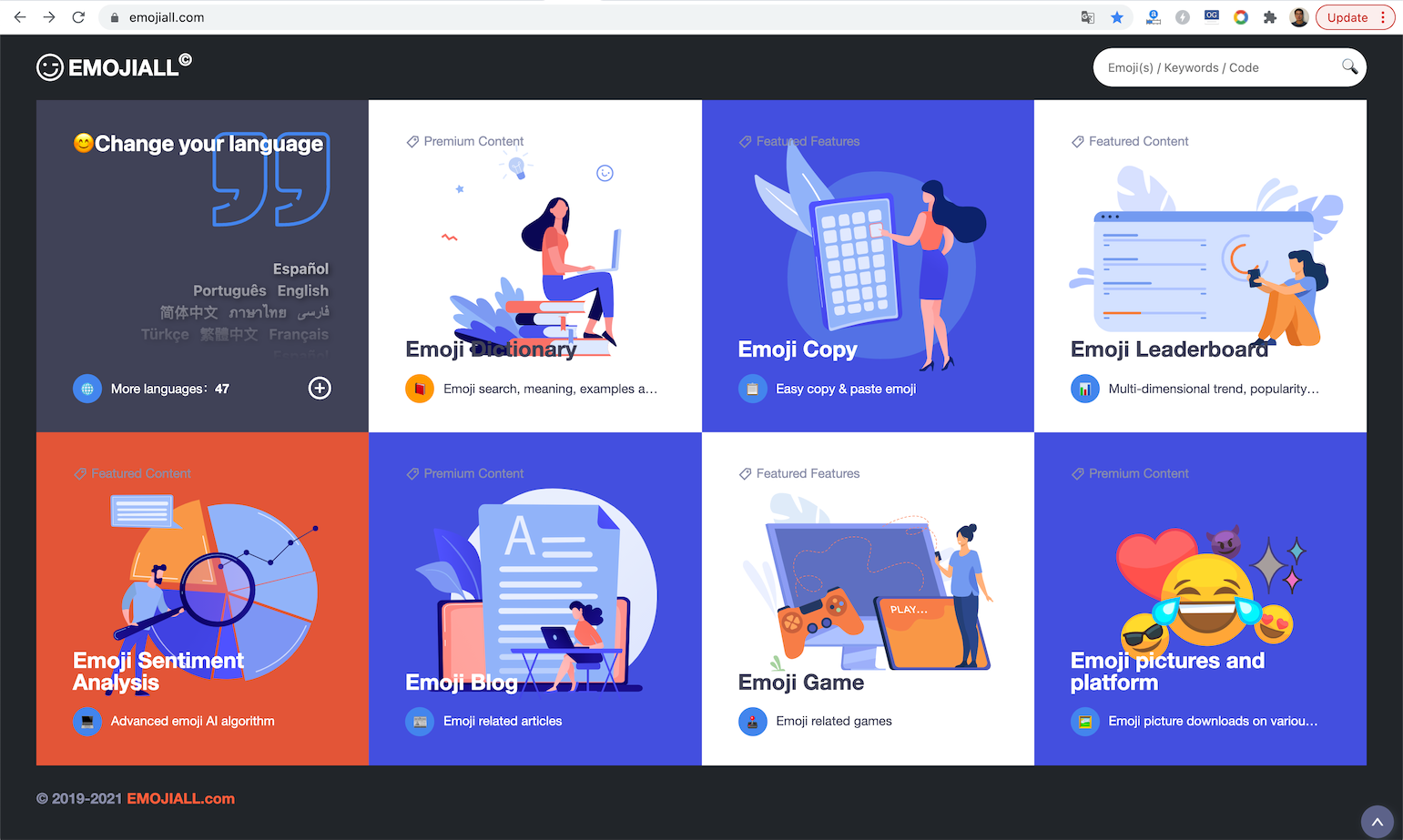
而采用響應式設計,電腦查看的時候可以一屏看到下面所有闆塊:

另外還有一些技術細節,例如js判斷當前浏覽器語言設置,給出最初的語言提示等等。
歡迎來這裡觀賞品鑒:https://www.emojiall.com/ 以及提出自己意見🤝

评论2
手機端,個人覺得語言選擇闆塊,缺少引導點擊的文案或圖形标識
手機端,個人覺得語言選擇闆塊,缺少引導點擊的文案或圖形标識:下意識是想通過上劃來選擇語言,但發現不朽,後來不小心點到才發現是通過點擊來選擇的。謝謝反饋,我們這邊再研究商議🤝
謝謝反饋,我們這邊再研究商議🤝