EmojiAll.com是一个多语言网站,我们以前在是根据用户浏览器语言设置来进行302跳转,后来采用CDN后取消了这种做法,用户进入的时候是什么语言就留在某种语言浏览(例如进入网址是https://www.emojiall.com/zh-hans/就留在简体中文版),当然,也可以自己选择切换语言。而https://www.emojiall.com/这个不带语言路径的网址就默认跳转到英文版本https://www.emojiall.com/en/。
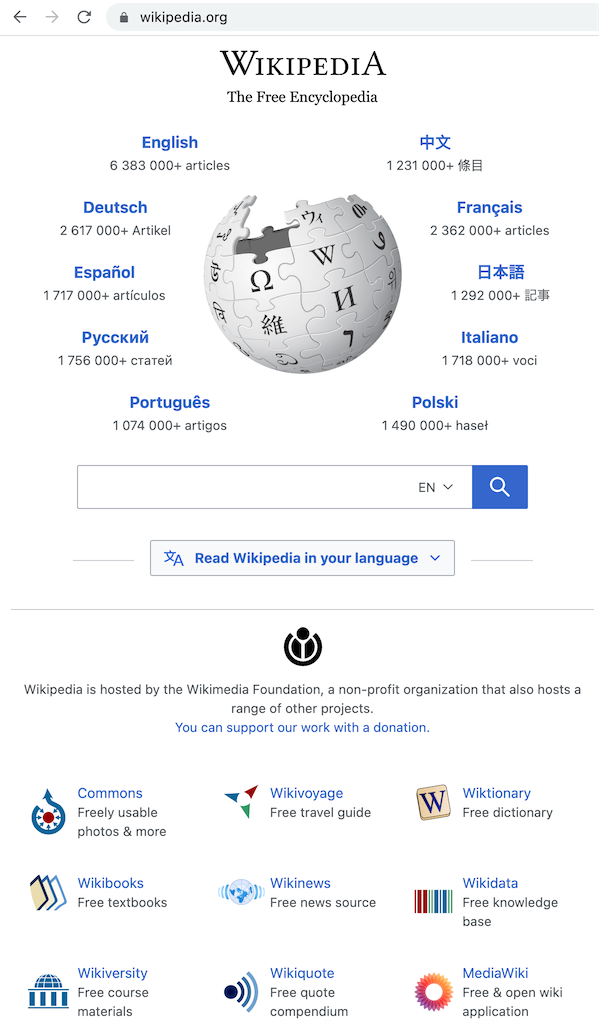
不过我看维基百科很多年了,觉得其非某种语言的首页还是很有特点的,让用户进入https://www.wikipedia.org/后可以自己选择语言:

上面可以看到,这个首页提供了语言选择、搜索框和下方的其它姊妹项目链接。
我觉得这样的模式还不错,简洁明了,所以我也和我们同事说想做一个语言和功能选择的首页出来,并把这个链接发给同事参考。
我们的设计师自己去查阅了大量网站,发现维基百科这种首页很罕见,也没有其它类似网站首页供参考,所以考虑使用企业网站比较常见的Landing页面(也叫形象页)来做,讨论、酝酿、设计、实现,穿插在其它工作中边考虑边做边改,陆陆续续用了几个月的时间,前段时间终于推出来了:

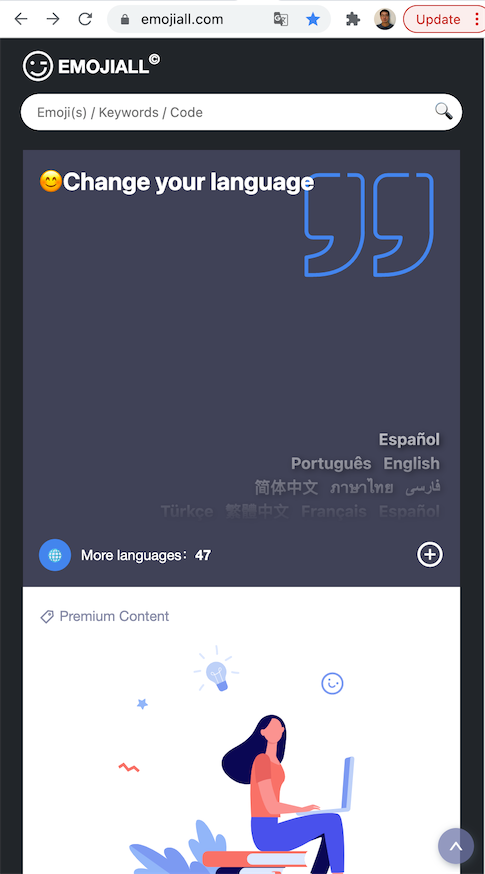
手机查看的时候搜索框在最上方,然后是语言选择,再下面是其它板块的链接。
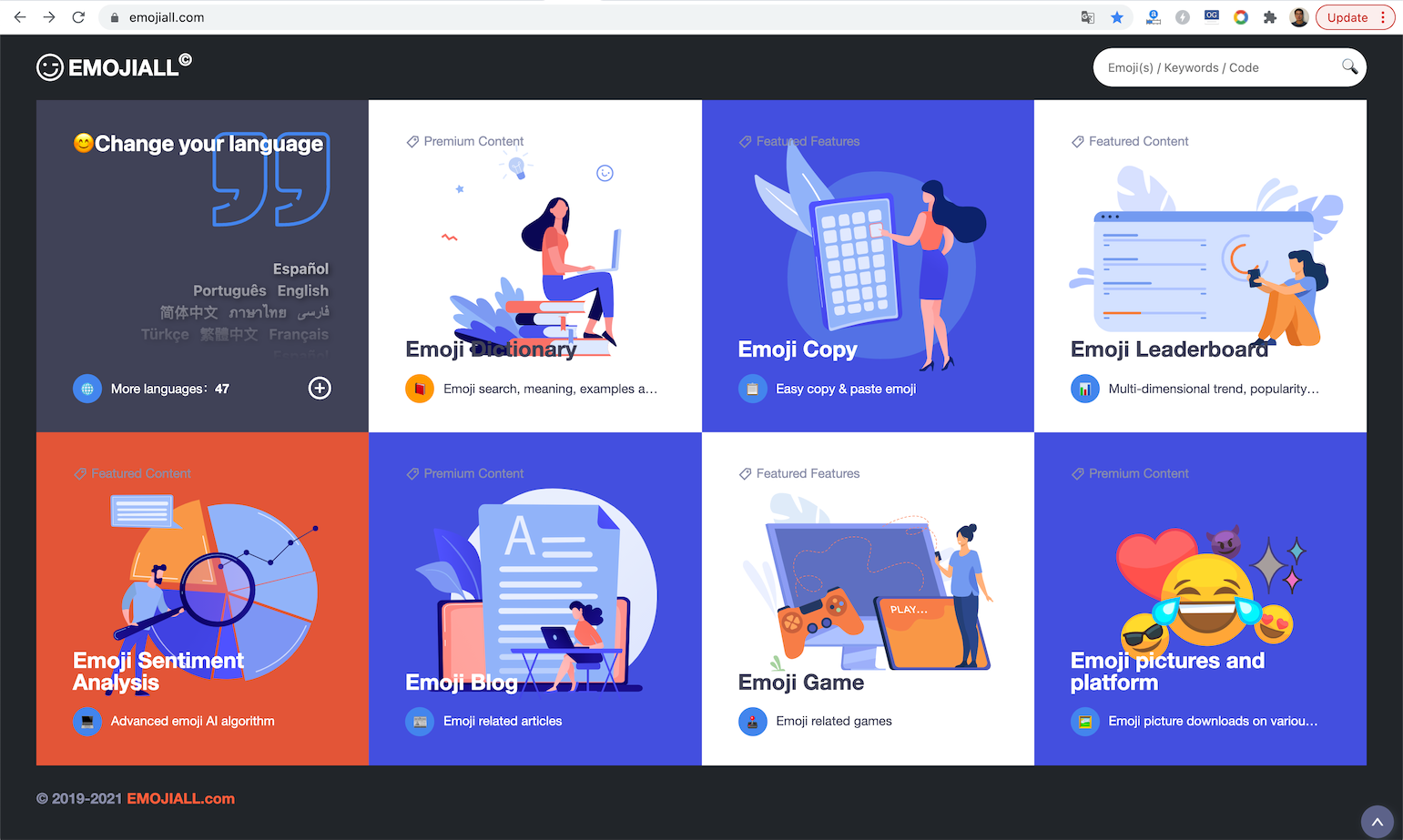
而采用响应式设计,电脑查看的时候可以一屏看到下面所有板块:

另外还有一些技术细节,例如js判断当前浏览器语言设置,给出最初的语言提示等等。
欢迎来这里观赏品鉴:https://www.emojiall.com/ 以及提出自己意见🤝

评论2
手机端,个人觉得语言选择板块,缺少引导点击的文案或图形标识
手机端,个人觉得语言选择板块,缺少引导点击的文案或图形标识:下意识是想通过上划来选择语言,但发现不朽,后来不小心点到才发现是通过点击来选择的。谢谢反馈,我们这边再研究商议🤝
谢谢反馈,我们这边再研究商议🤝