我們很早前就做了部分阿拉伯語網站,主要都是靠Google翻譯進行的,找翻譯工作幫我們矯正過一次,到現在也積累了一些用戶和流量,這次專門找了阿拉伯語專業學生來實習幫我們校對。
因為以前我們自己完全看不懂阿拉伯文,都是直接複制粘貼到網站中、模闆程序中,所以一些錯誤在所難免,而我們自己也無法發現。這次實習生來了用戶,除了阿拉伯語方面發現的問題以外,在阿拉伯語網站中存在英文、數字、标點符合順序混亂是發現的又一大類問題。
例如這個美國5+4位郵編站還有一些阿拉伯語用戶:
阿語版本中混雜有純英文、數字和括号、逗号組成的地址,例如:
“9401 (From 9401 To 9599 Odd) LIBERTY CIR , ANCHORAGE, AK 99515-1428, USA”
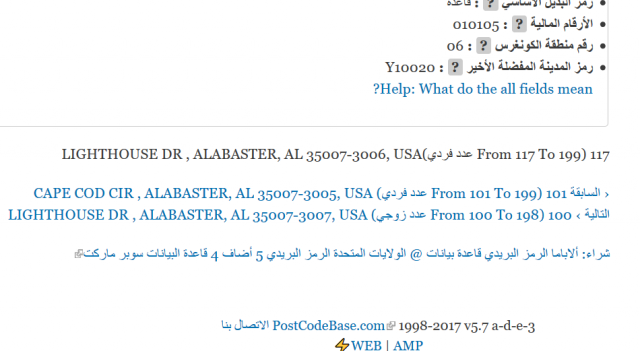
這個地址如果放在阿拉伯語句子裡面,顯示順序就亂了,左右括号也不匹配了,看上去成了兩個一樣方向的括号,連複制粘貼這樣的操作都很難選中需要的内容。類似下圖:

我們先是嘗試調整英文、數字、标點的順序,讓阿拉伯語中看起來也正常,但需要花很多時間來仔細嘗試,沒有統一的辦法。
最後在網上搜英文資料,終于找到根源和終極解決辦法了,就是使用HTML代碼dir屬性等于ltr(從左到右),例如:
“<span dir='ltr'>9401 (From 9401 To 9599 Odd) LIBERTY CIR , ANCHORAGE, AK 99515-1428, USA</span>”
這樣無論放在什麼樣的語言網站中,都會讓這一部分從左到右顯示。
再看阿拉伯語網站的HTML源代碼最開頭部分:
<!DOCTYPE html> <html lang="ar" dir="rtl" > <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> ......
原來阿拉伯語網站從一開始就把整個頁面方向定位了從右到左,而一旦遇到純英文、數字等情況,又希望保持從左到右的顯示,難怪最後渲染的呈現結果沒法做到完成正常。
除了Drupal做的阿拉伯語網站以外,我們用MediaWiki做的阿拉伯語網站:
也都有一樣的問題存在,現在也可以用同樣的辦法來解決了。這次算是搞明白了,頁面顯示的文字順序、源代碼中的文字順序與編輯表單裡面的文字順序都可能不同,真是一個大坑,好在基本搞清楚以後如何對付了。除了阿拉伯語是從右到左以外,還有波斯語等其它一些小語種也是從右到左,如果遇到其中包含英文、數字、标點符号,也可以使用同樣的辦法加入dir屬性來解決。
國内很少有人做阿拉伯語網站,所以也找不到什麼資料,好不容易在英文網站中搜索找到并嘗試以上内容,記錄到博客中,希望以後對遇到這種問題的朋友有幫助。

评论2
你好,我們也在做阿拉伯語版本,但是是手機應用的
你好,我們也在做阿拉伯語版本,但是是手機應用的,也遇到了您說的這個問題,不知道您這方面是否有了解,或者說您當時在搜索英文資料時候,您是搜索的什麼關鍵詞不知道您還有印象嗎?多謝你好!我們還沒有關注手機app中阿拉伯語數字
你好!我們還沒有關注手機app中阿拉伯語數字、字母順序的問題,我們有html5轉換打包成的app,那隻需要将html5的顯示順序搞對就可以了,但原生app我們還沒有做阿拉伯語的開發。搜索英文資料當時用的關鍵詞也忘記了,你可以把要查的中文關鍵詞在google翻譯中翻譯成英文,然後用英文搜索。