我们很早前就做了部分阿拉伯语网站,主要都是靠Google翻译进行的,找翻译工作帮我们矫正过一次,到现在也积累了一些用户和流量,这次专门找了阿拉伯语专业学生来实习帮我们校对。
因为以前我们自己完全看不懂阿拉伯文,都是直接复制粘贴到网站中、模板程序中,所以一些错误在所难免,而我们自己也无法发现。这次实习生来了用户,除了阿拉伯语方面发现的问题以外,在阿拉伯语网站中存在英文、数字、标点符合顺序混乱是发现的又一大类问题。
例如这个美国5+4位邮编站还有一些阿拉伯语用户:
阿语版本中混杂有纯英文、数字和括号、逗号组成的地址,例如:
“9401 (From 9401 To 9599 Odd) LIBERTY CIR , ANCHORAGE, AK 99515-1428, USA”
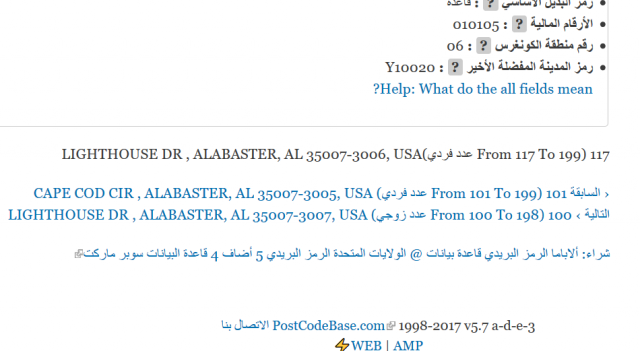
这个地址如果放在阿拉伯语句子里面,显示顺序就乱了,左右括号也不匹配了,看上去成了两个一样方向的括号,连复制粘贴这样的操作都很难选中需要的内容。类似下图:

我们先是尝试调整英文、数字、标点的顺序,让阿拉伯语中看起来也正常,但需要花很多时间来仔细尝试,没有统一的办法。
最后在网上搜英文资料,终于找到根源和终极解决办法了,就是使用HTML代码dir属性等于ltr(从左到右),例如:
“<span dir='ltr'>9401 (From 9401 To 9599 Odd) LIBERTY CIR , ANCHORAGE, AK 99515-1428, USA</span>”
这样无论放在什么样的语言网站中,都会让这一部分从左到右显示。
再看阿拉伯语网站的HTML源代码最开头部分:
<!DOCTYPE html> <html lang="ar" dir="rtl" > <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> ......
原来阿拉伯语网站从一开始就把整个页面方向定位了从右到左,而一旦遇到纯英文、数字等情况,又希望保持从左到右的显示,难怪最后渲染的呈现结果没法做到完成正常。
除了Drupal做的阿拉伯语网站以外,我们用MediaWiki做的阿拉伯语网站:
也都有一样的问题存在,现在也可以用同样的办法来解决了。这次算是搞明白了,页面显示的文字顺序、源代码中的文字顺序与编辑表单里面的文字顺序都可能不同,真是一个大坑,好在基本搞清楚以后如何对付了。除了阿拉伯语是从右到左以外,还有波斯语等其它一些小语种也是从右到左,如果遇到其中包含英文、数字、标点符号,也可以使用同样的办法加入dir属性来解决。
国内很少有人做阿拉伯语网站,所以也找不到什么资料,好不容易在英文网站中搜索找到并尝试以上内容,记录到博客中,希望以后对遇到这种问题的朋友有帮助。

评论2
你好,我们也在做阿拉伯语版本,但是是手机应用的
你好,我们也在做阿拉伯语版本,但是是手机应用的,也遇到了您说的这个问题,不知道您这方面是否有了解,或者说您当时在搜索英文资料时候,您是搜索的什么关键词不知道您还有印象吗?多谢你好!我们还没有关注手机app中阿拉伯语数字
你好!我们还没有关注手机app中阿拉伯语数字、字母顺序的问题,我们有html5转换打包成的app,那只需要将html5的显示顺序搞对就可以了,但原生app我们还没有做阿拉伯语的开发。搜索英文资料当时用的关键词也忘记了,你可以把要查的中文关键词在google翻译中翻译成英文,然后用英文搜索。